MyCheckout Hosted Payment Pages
When you use the MyCheckout hosted payment pages, we'll capture some of the required data points regarding the device and browser used by the consumer on your behalf. This helps to reduce the implementation burden on your side. To keep our API logical and easy to understand, we decided to change some of the existing object definitions.
Our system will accept both the old definition and new definition, but you're still advised not to mix old and new definitions in one API call. This is due to our system rejecting it if you try to submit multiple definitions of the same field.
It's important to note that even though we've added new properties and restructured the API, your current implementation will keep working. The use of all of the additional new properties for the MyCheckout hosted payment pages are optional. However, you're still advised to supply as many properties as possible to ensure the highest number of transactions follow the frictionless flow.
As the cardHolderName is a required property in most regions, we'll also automatically capture that property in case 3D Secure has been enabled on your account.
Create Hosted Checkout API
The API that is used to initialize a hostedCheckout session has been updated. See below an overview of all the new properties added, along with changes to the object definitions. There are fewer new properties in this API, versus the Create Payment API, since we capture all the device and browser related data ourselves.
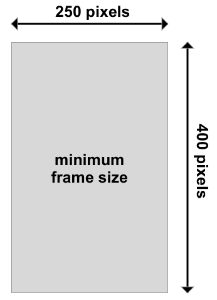
Next to this, we also determine the size of the challenge area, based on the size of the window/iframe that the MyCheckout hosted payment pages are displayed in. Should you use an iframe to show the MyCheckout hosted payment pages, note that the size of the iframe has a minimum width of 250 pixels and a minimum height of 400 pixels.

| Property name | Type | Description |
|---|---|---|
| fraudFields | Object | Object containing additional data that will be used to assess the risk of fraud |
| addressesAreIdentical | Boolean |
Deprecated - please use order.shipping.addressIndicator to indicate that the billing and shipping address are identical. |
| order | Object | Order object containing order related data |
| additionalInput | Object | Object containing additional input on the order |
| typeInformation | Object | Object containing specific classifications of the transaction |
| transactionType | Enum (string) |
Required for merchants from Brazil if order.amountOfMoney.amount is not 0 Identifies the type of transaction being authenticated.
|
| customer | Object | Object containing data related to the consumer |
| account | Object | Object containing data related to the account the consumer has with you |
| createDate | AN8 |
The date (YYYYMMDD) on which the consumer created their account with you We will calculate the CustomerAccountAgeIndicator using this property and the order.customer.accountType. |
| changeDate | AN8 |
The last date (YYYYMMDD) on which the consumer made changes to their account with you. These are changes to billing & shipping address details, new payment account (tokens), or new users(s) added. We will use the data from this property and the order.customer.account.changedDuringCheckout to determine the 'age' of the changes. For 3-D Secure version 2 this property and the 'age' of the changes are used. |
| changedDuringCheckout | Boolean |
The changes meant here are changes to billing & shipping address details, new payment account (tokens), or new users(s) added. We will use the data from this property and the order.customer.account.changeDate to determine the 'age' of the changes. For 3-D Secure version 2 only the resulting 'age' of the changes is used. |
| passwordChangeDate | AN8 |
The last date (YYYYMMDD) on which the consumer changed their password for the account used in this transaction We will use the data from this property and the order.customer.account.passwordChangedDuringCheckout to determine the 'age' of the changes. For 3-D Secure version 2 this property and the 'age' of the password change are used. |
| passwordChangedDuringCheckout | Boolean | Property that indicates if the password of an account is changed during this checkout
We will use the data from this property and the order.customer.account.passwordChangeDate to determine the 'age' of the password change. For 3-D Secure version 2 only the resulting 'age' of the password change is used. |
| hasForgottenPassword | Boolean |
Specifies if the consumer (initially) had forgotten their password
Moved (and renamed) existing property order.fraudFields.hasForgottenPwd to the order.customer.account object This property is not used for 3-D Secure version 2. |
| hadSuspiciousActivity | Boolean |
Specifies if you have experienced suspicious activity on the account of the consumer
|
| authentication | Object | Object containing data on the authentication used by the consumer to access their account |
| utcTimestamp | AN12 | Timestamp (YYYYMMDDHHmm) of the authentication of the consumer to their account with you |
| method | Enum (String) |
Authentication used by the consumer on your website
|
| paymentActivity | Object | Object containing data on the purchase history of the consumer with you |
| numberOfPurchasesLast6Months | N4 | Number of successful purchases made by this consumer with you in the last 6 months |
| numberOfPaymentAttemptsLast24Hours | N3 | Number of payment attempts (so including unsuccessful ones) made by this consumer with you in the last 24 hours |
| numberOfPaymentAttemptsLastYear | N3 | Number of payment attempts (so including unsuccessful ones) made by this consumer with you in the last 12 months |
| paymentAccountOnFileType | Enum (String) |
Required for merchants in Brazil Indicates the type of account. For example, for a multi-account card product.
|
| paymentAccountOnFile | Object | Object containing information on the payment account data on file (tokens) |
| numberOfCardOnFileCreationAttemptsLast24Hours | N3 | Number of attempts made to add new card to the consumer account in the last 24 hours |
| createDate | AN8 |
The date (YYYYMMDD) when the payment account on file was first created. In case a token is used for the transaction we will use the creation date of the token in our system in case you leave this property empty. |
| accountType | Enum (String) | Type of the customer account that is used to place this order. Can have one of the following values:
We will try to automatically determine the value for this field:
|
| billingAddress | Object | Object containing the billing address details |
| additionalInfo | AN50 | Additional address information |
| city | AN40 | City |
| countryCode | AN2 | ISO 3166-1 alpha-2 country code |
| houseNumber | AN15 | House number |
| stateCode | AN3 | ISO 3166-2 alpha-3 state code Please note that the max length used for 3-D Secure version 2 is AN3. |
| street | AN50 | Streetname |
| zip | AN10 | Zip code |
| companyInformation | Object | Object containing information of the company in case the consumer is a company |
| vatNumber | AN17 |
Local VAT number of the 'consumer' Moved from order.customer This property is not used for 3-D Secure version 2. |
| contactDetails | Object | Object containing contact details of the consumer |
| emailAddress | AN70 | Email address of the consumer |
| mobilePhoneNumber | AN20 |
International version of the mobile phone number of the consumer including the leading + (i.e. +16127779311) Official max length is N15 making it AN16 to include the leading + sign |
| phoneNumber | AN20 |
International version of the home phone number of the consumer including the leading + (i.e. +16127779311) Official max length is N15 making it AN16 to include the leading + sign |
| workPhoneNumber | AN20 |
International version of the work phone number of the consumer including the leading + (i.e. +31235671500) Official max length is N15 making it AN16 to include the leading + sign |
| shipping | Object | Object containing information regarding shipping / delivery |
| type | Enum (String) | Indicates the merchandise delivery timeframe
|
| firstUsageDate | AN8 |
Date (YYYYMMDD) when the shipping details for this transaction where first used We will use the data from this property and the order.shipping.isFirstUsage to determine the 'age' of the shipping details. For 3-D Secure version 2 this property and the 'age' of the shipping details change are used. |
| isFirstUsage | Boolean | Indicator if this shipping address is used for the first time to ship an order
We will use the data from this property and the order.shipping.firstUsageDate to determine the 'age' of the shipping details. For 3-D Secure version 2 only the resulting 'age' of the shipping details is used. |
| addressIndicator | Enum (String) | Indicates shipping method chosen for the transaction.
|
| emailAddress | AN70 | Email address linked to the shipping |
| address | Object | Object containing address information |
| additionalInfo | AN50 |
Additional address information Moved from order.customer.shippingaddress |
| city | AN40 |
City Moved from order.customer.shippingaddress |
| countryCode | AN2 |
ISO 3166-1 alpha-2 country code Moved from order.customer.shippingaddress |
| houseNumber | AN15 |
House number Moved from order.customer.shippingaddress |
| name | Object |
Object containing the name elements Moved from order.customer.shippingaddress.name |
| firstName | AN15 |
Given name(s) or first name(s) of the consumer Moved from order.customer.shippingaddress.name.firstName This property is not used for 3-D Secure version 2. |
| surname | AN70 |
Surname(s) or last name(s) of the consumer Moved from order.customer.shippingaddress.name.surname This property is not used for 3-D Secure version 2. |
| surnamePrefix | AN15 |
Middle name - In between first name and surname - of the consumer Moved from order.customer.shippingaddress.name.surnamePrefix This property is not used for 3-D Secure version 2. |
| title | AN35 |
Title of consumer Moved from order.customer.shippingaddress.name.title This property is not used for 3-D Secure version 2. |
| state | AN35 |
State to which the shipment is being send Moved from order.customer.shippingaddress.state This property is not used for 3-D Secure version 2. |
| stateCode | AN3 |
ISO 3166-2 alpha-3 state code Moved from order.customer.shippingaddress.stateCode |
| street | AN50 |
Street name Moved from order.customer.shippingaddress.street |
| zip | AN17 |
Zip code Moved from order.customer.shippingaddress.zip |
| trackingNumber | AN19 |
Shipment tracking number Moved from fraudFields and renamed (old name = shipmentTrackingNumber) This property is not used for 3-D Secure version 2. |
| comments | AN160 |
Comments included during shipping Moved from fraudFields and renamed (old name = shipComments) This property is not used for 3-D Secure version 2. |
| shoppingCart | Object | Object containing information on the item(s) in the shopping cart |
| isPreOrder | Boolean |
The consumer is pre-ordering one or more items |
| preOrderItemAvailabilityDate | AN8 | Date (YYYYMMDD) when the preordered item becomes available |
| giftCardPurchase | Object | Object containing information on purchased gift card(s) |
| amountOfMoney | Object | Object containing information on an amount of money |
| amount | N12 | Amount in cents and always having 2 decimals |
| currencyCode | AN3 | Three-letter ISO currency code representing the currency for the amount |
| numberOfGiftCards | N2 | Number of gift cards that are purchased through this transaction |
| reOrderIndicator | Boolean | Indicates whether the cardholder is reordering previously purchased item(s)
|
| cardPaymentMethodSpecificInput | Object | Object containing data regarding card payments |
| transactionChannel | Enum (String) | Indicates the channel via which the payment is created. Allowed values:
This is used to determine if the transaction is eligible for 3-D Secure. All transactions flagged as MAIL, MOTO or TELEPHONE are out of scope for PSD2 Strong Customer Authentication. |
| threeDSecure | Object | Object containing specific 3-D Secure data |
| priorThreeDSecureData | Object |
Object containing data regarding the consumer authentication that occurred prior to the current transaction |
| method |
enum (string) |
Method of authentication used for this transaction. Possible values:
|
| utcTimestamp | AN12 |
Timestamp in UTC (YYYYMMDDHHmm) of the prior 3-D Secure authentication |
| acsTransactionId | AN36 |
The ACS Transaction ID for a prior 3-D Secure authenticated transaction (for example, the first recurring transaction that was authenticated with the consumer). |
| challengeIndicator | Enum (String) |
Allows you to indicate if you want the consumer to be challenged for extra security on this transaction.
|
| exemptionRequest | Enum (String) |
Allows you to indicate if you want us to request a certain type of exemption.
|
| skipAuthentication | Boolean |
Note: This is only possible if your account in our system is setup for 3D Secure authentication and if your configuration in our system allows you to override it per transaction. Note: Any configured Dynamic 3D rules will be ignored when you submit this property. Moved from cardPaymentMethodSpecificInput |
| isRecurring | Boolean | Indicates if this transaction is of a one-off or a recurring type
This is used with property recurringPaymentSequenceIndicator to determine if the transaction is a first of recurring |
| recurring | Object | Object containing data related to recurring |
| endDate | AN8 |
Date (YYYYMMDD) in the future after which no further authorisations shall be performed. Note: This property is required when isRecurring is set to true, property recurringPaymentSequenceIndicator is set to first and 3-D Secure version 2 is enabled for the merchant. |
| minFrequency | AN3 |
This indicates the number of days between the recurring authorizations. Can be set to "1" to indicate that the frequency is variable. Note: This property is required when isRecurring is set to true, property recurringPaymentSequenceIndicator is set to first and 3-D Secure version 2 is enabled for the merchant. |
| recurringPaymentSequenceIndicator | Enum (string) |
Note: For any first of a recurring the system will automatically create a token as you will need to use a token for any subsequent recurring transactions. In case a token already exists this is indicated in the response with a value of False for the isNewToken property in the response. Note: This property is required when isRecurring is set to true. 3-D Secure will not be used when this property is set to recurring Moved from cardPaymentMethodSpecificInput.recurringPaymentSequenceIndicator |
| unscheduledCardOnFileRequestor |
Enum (string) |
Indicates which party initiated the unscheduled recurring transaction. Allowed values:
Note: this property is not allowed if isRecurring is true. Required if unscheduledCardOnFileIndicator is 'subsequent'. Otherwise it must not be 'merchantInitiated'. 3-D Secure will not be used when this property is set to cardholderInitiated |
| unscheduledCardOnFileSequenceIndicator | Enum (string) |
Renamed from unscheduledCardOnFileIndicator |
| initialSchemeTransactionId | AN100 |
The unique scheme transactionId of the initial transaction that was performed with SCA. In case this is unknown a scheme transactionId of
an earlier transaction part of the same sequence can be used as a fall-back. |
Examples
Example request
POST /v1/70417/hostedcheckouts HTTP/1.1
Authorization: GCS v1HMAC:2852fe598a84c2d8:z6yadEH5LqbGvZ8d4rh0p8cqFXnpCkkPxUwn5vOGLhg=
Date: Mon, 08 Jul 2019 22:05:01 GMT
Content-Type: application/json
Host: 10.63.66.100:20104
Connection: close
User-Agent: Paw/3.1.8 (Macintosh; OS X/10.14.5) GCDHTTPRequest
Content-Length: 673
{
"hostedCheckoutSpecificInput": {
"locale": "en_US",
"returnUrl": "https://hostname.myownwebsite.url"
},
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 100
},
"customer": {
"billingAddress": {
"countryCode": "NL"
},
"merchantCustomerId": "YOURCUSTOMERID"
},
"shoppingCart": {
"items": [
{
"amountOfMoney": {
"amount": "100",
"currencyCode": "EUR"
},
"invoiceData": {
"description": "Charcoal Flat",
"nrOfItems": "10",
"pricePerItem": "10"
}
}
]
}
}
} As the above example illustrates, no additional properties are required to be submitted for 3-D Secure version 2 te be successful. We do, however advise you to submit as much of the optional 3-D Secure related properties as possible to increase the risk of successful frictionless authentication and subsequent authorization of the transaction.
Example responses
HTTP/1.1 201
Location: https://10.63.66.100:20104/v1/70417/hostedcheckouts/e9483b13-def3-4f10-90cc-296d9e4b265d
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Date: Mon, 08 Jul 2019 22:05:03 GMT
Connection: close
{
"RETURNMAC" : "1057fa94-e2d4-4cd1-b85f-ed3f03a5d375",
"hostedCheckoutId" : "e9483b13-def3-4f10-90cc-296d9e4b265d",
"partialRedirectUrl" : "globalcollect-cc100.com:20105/checkout/70417-4832f535e6c2445c854ef32ed5ec78bd:e9483b13-def3-4f10-90cc-296d9e4b265d:624e72c47e2d4853b46372a5e735f197"
} There are no additional response properties in the Create hostedCheckout API in case 3-D Secure version 2 has been enabled on the account..
HTTP/1.1 200
Content-Type: application/json;charset=UTF-8
Transfer-Encoding: chunked
Date: Mon, 08 Jul 2019 22:14:03 GMT
Connection: close
{
"createdPaymentOutput" : {
"payment" : {
"id" : "000007041700000008300000100001",
"hostedCheckoutSpecificOutput" : {
"hostedCheckoutId" : "69da7501-d2b6-4b5f-9c20-8aa4f2687702"
},
"paymentOutput" : {
"amountOfMoney" : {
"amount" : 100,
"currencyCode" : "EUR"
},
"references" : {
"paymentReference" : "0"
},
"paymentMethod" : "card",
"cardPaymentMethodSpecificOutput" : {
"paymentProductId" : 1,
"fraudResults" : {
"fraudServiceResult" : "no-advice",
"avsResult" : "0",
"cvvResult" : "0"
},
"threeDSecureResults" : {
"cavv" : "AAABBEg0VhI0VniQEjRWAAAAAAA=",
"directoryServerTransactionId" : "f25084f0-5b16-4c0a-ae5d-b24808a95e4b",
"eci" : "05",
"threeDSecureData" : {
"acsTransactionId" : "A9885E27-797D-4726-BDE6-18C502D62C04",
"method" : "frictionless",
"utcTimestamp" : "201907082213"
},
"threeDSecureVersion" : "2.1.0",
"threeDServerTransactionId" : "e00ac823-defd-4e01-8357-dfabf6c04c30"
},
"card" : {
"cardNumber" : "************0026",
"expiryDate" : "1220"
}
}
},
"status" : "PENDING_APPROVAL",
"statusOutput" : {
"isCancellable" : true,
"statusCategory" : "PENDING_MERCHANT",
"statusCode" : 600,
"statusCodeChangeDateTime" : "20190708221354",
"isAuthorized" : true,
"isRefundable" : false
}
},
"paymentCreationReferences" : {
"additionalReference" : "00000704170000000830",
"externalReference" : "000007041700000008300000100001"
},
"paymentStatusCategory" : "SUCCESSFUL"
},
"status" : "PAYMENT_CREATED"
} The only difference in the response of the retrieve hostedCheckout request is the threeDSecureResults object, wich contains the 3-D Secure results. In this case for a frictionless fully authenticated 3-D Secure version 2.
Additional information
- Introduction
- Highlevel implementation
- Consumer user experience
- MyCheckout hosted payment pages implementation
- Create Payment API implementation
- Test cases
- Special use cases
- Webhooks