Shopping cart object
The shopping cart object allows optionally submitting a set of properties in the POST /v1/{merchantId}/hostedcheckouts API call to display extra information to the customer on the MyCheckout hosted payment pages. This object can be found under the order.shoppingCart node.
Not to be confused with shopping cart/plugins.
Basic usage
- Create an items object with an amountOfMoney and invoiceData.
- Submit the created object in the items array.
- The use of the orderLineDetails object is optional.
Additional information:
- description property is displayed as the “item name”
- merchantLinenumber and merchantPagenumber are not displayed to the customer (they'll only be displayed on the payment console as part of the order data)
- orderLineDetails object may contain extra information for specific products/services and is not displayed to the customer
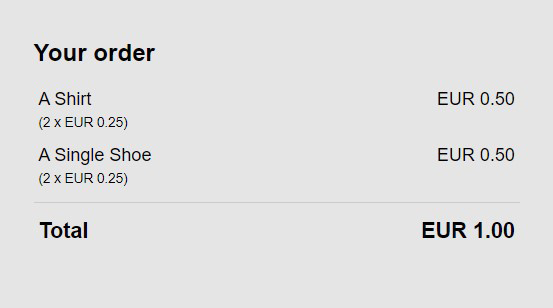
This is how a shopping cart object with two items for a total of 1 EUR would look like:
"shoppingCart": {
"items": [
{
"amountOfMoney": {
"amount": 50,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 2,
"pricePerItem": 25,
"description": "A Shirt"
}
},
{
"amountOfMoney": {
"amount": 50,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 2,
"pricePerItem": 25,
"description": "A Single Shoe"
}
}
]
}
Here's an example of the checkout page screen with the shopping cart object described above:

Extended usage
With the basic shopping cart object, you can display quantities and prices to your customers, but sometimes you want to show other details, such as discounts and shipping costs. To facilitate this, we introduced the amountBreakdown array, which can be submitted in the root of the shoppingCart object.
The details submitted in the amountBreakdown are not on a per-item basis and apply to the entire array.
Each object in the array should have 2 properties: amount and type.
There is a wide variety of types that can be submitted, but to make the customer experience smoother, we simplified it to these categories:
- subtotal (the sum of amounts from the items array covered above)
- discount (only positive amounts that were applied as discounts)
- shipping costs
- handling costs
- taxes (the combined value, consisting of AIRPORT_TAX, CONSUMPTION_TAX, DUTY, TAX, and VAT; the VAT amount can't be shown separately)
We do not perform extra validation on the submitted amounts, we use the amounts as-is.
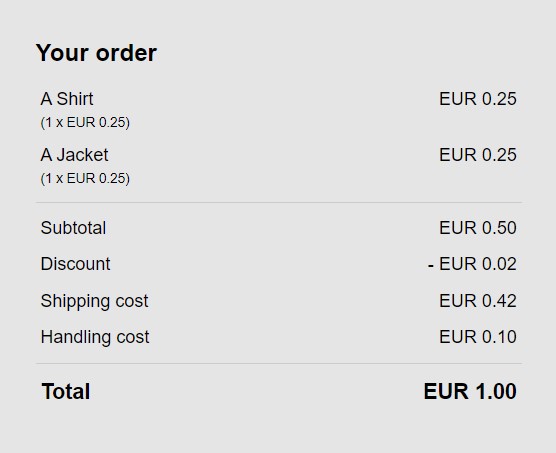
Let's modify the above example with subtotal, discount, shipping costs, and handling costs:
"shoppingCart": {
"amountBreakdown": [
{
"amount": 10,
"type": "HANDLING"
},
{
"amount": 42,
"type": "SHIPPING"
},
{
"amount": 2,
"type": "DISCOUNT"
},
{
"amount": 50,
"type": "BASE_AMOUNT"
}
],
"items": [
{
"amountOfMoney": {
"amount": 25,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 1,
"pricePerItem": 25,
"description": "A Shirt"
}
},
{
"amountOfMoney": {
"amount": 25,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 1,
"pricePerItem": 25,
"description": "A Jacket"
}
}
]
}
This will show a shopping cart where the customer needs to pay a total of 1 EUR, with 0.50 EUR being the costs for the products themselves, 2 cents being the discount (i.e., the discount is already applied), and 0.50 EUR for the remaining.