Apple Pay for Apps: decryption is done by Worldline
In order to set up Apple Pay in your native iOS app follow the instructions on this page. This page describes setting up in-app payments with Worldline handling the decryption of the Apple Pay payment tokens.
You need to take care of the following steps:
- Enable Apple Pay at Worldline
- Create an Apple Developer account
- Set up an Apple Pay payment processing certificate
- Implement Apple Pay in your app
- Send the payment token via the Create Payment API
Enabling Apple Pay at Worldline
First make sure Apple Pay is enabled for your account (merchant ID). To do so contact your account manager at Worldline who will work together with your implementation manager. They will be able to set the product up for you.
Create an Apple developer account
If you do not have one yet, make sure to set up an Apple Developer account. Have a look at the following page for instructions and more information about organisational Developer accounts.
Configuring Apple Pay for your app
In order to start accepting Apple Pay payments in your app, some configuration needs to be in place. Apple Pay requires setting up a payment processing certificate to protect your customers payment details. The certificate is used to encrypt their payment details, which creates the Apple Pay payment token. This token can be securely sent from you website to your server. The private part of the certificate will be used to decrypt the token to finish the payment.
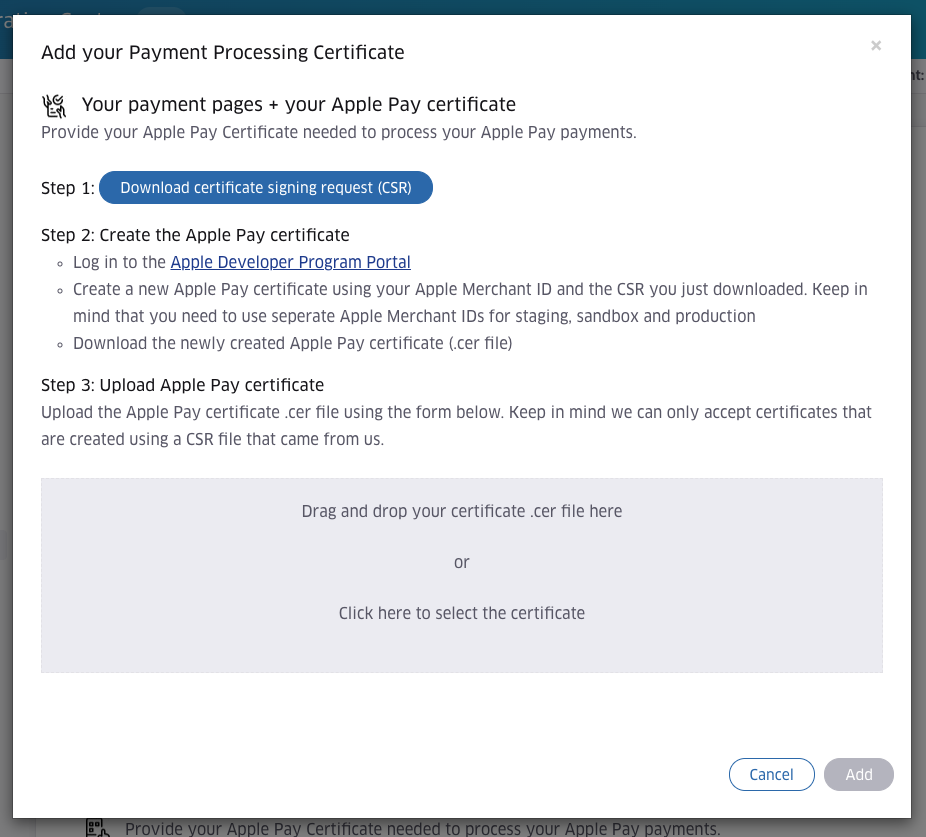
To setup your own Apple Pay payment processing certificate, sign on to Worldline’s configuration center. In the configuration center, click Apple Pay in the menu and select “Add your details” for the option “Your payment pages + your Apple Pay certificate”. The following screen will appear.

- Download the certificate signing request. While we generate the CSR that will be signed by Apple, the corresponding private key required for decryption, will be safely stored on our systems.
- Create the Apple Pay certificate. Follow the steps in the configuration center, and on Apple's developer portal.
- Upload the Apple Pay certificate. After having followed the steps in the Apple developer portal, you will have received a .cer file. This file should be uploaded here.
We will notify you by e-mail in case your payment processing certificate is about to expire. You will need to renew it yourself, following the steps described above to ensure you can continue processing Apple Pay on the Web transactions.
Make sure that when you build your app, the provisioning profile that is used contains the merchant that corresponds to the certificate that was set up in the previous steps.
Implement Apple Pay in your app
Next you can start with the technical integration. Our SDKs and APIs provide all the data you need, in the correct format that can be immediately provided to Apple. Follow the steps below to learn how to get the data, and to integrate Appie Pay in your app.
1. Retrieve Apple Pay via the payment product(s) API
As with Apple Pay on the web, Apple Pay may not always be available to your customer. The iOS Client SDKs make it easy for you to know whether Apple Pay is available by simply hiding the Apple Pay payment product from the get Payment Product(s) responses. So if Apple Pay is not available for the current payment, it will not be returned. Availability of Apple Pay depends on a couple of things:
- The iOS version of the consumer’s device.
- If the user has configured Apple Pay.
- iOS settings like parental control, if the device is rooted, etc.
- If you accept any of the cards that the user has added to Apple Pay.
- If at least one of these cards can be used for the current payment, depending on the limitations that have been set up while boarding with us, such as minimal amount, country, and currencies.
func getApplePayPaymentProduct() {
// session is an already initialized instance of the SDK's Session object
session.paymentProduct(withId: "302", context: paymentContext, success: {
// Apple Pay is available, render the Apple Pay button
},
failure: {
// Apple Pay is not available
})
}
2. Strong Customer Authentication (SCA) compliance
In case you use an acquirer that is based in one of the European Economic Area (EEA) countries, you need to make sure that you provide information about the country of the acquirer when initializing Apple Pay, to be compliant with the PSD2 Strong Customer Authentication (SCA) requirements. The correct Acquirer Country is available in the payment product object: acquirerCountry. Apple Pay will return the appropriate credentials for transactions based on the country of the acquirer used for this transaction.
More information on Strong Customer Authentication compliance for Apple Pay can be found on Apple's pages.
The next step is to initialize an instance of span PKPaymentRequest. Below is a minimal example on creating a PKPaymentRequest and how to obtain and provide fields like the acquirerCountry and supportedNetworks. Please see Apple's documentation for more details on initializing Apple Pay.
func initializePaymentRequest(with product: paymentProduct) -> PKPaymentRequest {
// paymentProduct is the Apple Pay product that was retrieved in the previous step
let paymentRequest = PKPaymentRequest()
// The acquirer country is required for SCA in the EEA.
paymentRequest.countryCode = paymentProduct.acquirerCountry
if let supportedNetworks = paymentProduct.paymentProduct302SpecificData?.paymentProductNetworks {
paymentRequest.supportedNetworks = supportedNetworks
}
// context is an instance of PaymentContext
paymentRequest.currencyCode = context.amountOfMoney.currencyCodeString
// The products that your customer is buying
paymentRequest.paymentSummaryItems = getSummaryItems()
// This is the merchantId that is registered in the Apple developer portal
// It must be linked to the certificate that was set up
paymentRequest.merchantIdentifier = merchantId
// These capabilities indicate what security flows are supported by you.
paymentRequest.merchantCapabilities = [.capability3DS, .capabilityEMV, .capabilityDebit, .capabilityCredit]
return paymentRequest
}
Use this PaymentRequest object to create an instance of PKPaymentAuthorizationViewController. Please see Apple's documentation for more details on how to bring up the Apple Pay payment screen and how to interact with it.
3. Preparing and sending the payment data
After the customer is finished with authorizing their payment, the didAuthorizePayment method of the PKAuthorizationViewController is called. It provides the PKPayment object that contains all order and payment information. Please use Apple's documentation as a reference for what's included.
One of the objects that will be included is an instance of PKPaymentToken. This payment token needs to be provided in the Create Payment API to complete the payment. The Create Payment API offers two options to provide the token.
- encryptedCustomerInput This is the default option for providing payment data from clients. The field is normally used for providing payment details that are not already encrypted, such as credit card details provided through input fields. When you already use our iOS SDK to process payments in your app, this is probably the most convenient option to provide the token.
From your backend server, send a Create Payment request via our server to server API.Encrypt payment details
func createAndSendEncryptedCustomerInput(for product: paymentProduct, applePayPaymentResult: PKPayment) { // paymentProduct is the Apple Pay product that was retrieved in an earlier step let paymentRequest = PaymentRequest(paymentProduct: paymentProduct) paymentRequest.setValue(forField: "encryptedPaymentData", value: String(data: applePayPaymentResult.token.paymentData, encoding: String.Encoding.utf8)!) paymentRequest.setValue(forField: "transactionId" , value: applePayPaymentResult.token.transactionIdentifier) // session is an instance of the SDK's Session object session.prepare(paymentRequest, success: {(_ preparedPaymentRequest: PreparedPaymentRequest) -> Void in // Send the contents of preparedPaymentRequest to your server. // preparedPaymentRequest.encryptedFields is the data that should be used for the encryptedCustomerInput }, failure: { error in // Something went wrong while preparing the Payment // Inspect the error to find out what went wrong }) }Create Payment with encryptedCustomerInput{ "order" : { "amountOfMoney" : { "currencyCode" : "EUR", "amount" : 2980 }, "customer" : { "locale" : "en_US", "merchantCustomerId" : "1234", "billingAddress": { "countryCode": "NL" } } }, "encryptedCustomerInput": "<The encryptedFields>" } - mobilePaymentMethodSpecificInput.encryptedPaymentData This field can be used to send the Apple Pay payment token as obtained in the examples above, without further processing. If you use this field, simply send the payment token to your backend server as is. When creating the payment, make sure to also provide the mobilePaymentMethodSpecificInput.paymentProductId field.
Create Payment with encryptedPaymentData
{ "order" : { "amountOfMoney" : { "currencyCode" : "EUR", "amount" : 2980 }, "customer" : { "locale" : "en_US", "merchantCustomerId" : "1234", "billingAddress": { "countryCode": "NL" } } }, "mobilePaymentMethodSpecificInput": { "encryptedPaymentData": "<Payment token>", "paymentProductId": 302 } }
As with any payment we also offer you the possibility to provide order information when doing a createPayment call. Normally you decide which of the fields in your checkout process map to which field inside the Order object of the createPayment call. In the Apple Pay case however many of these fields are also available inside the PKPayment object, so we can help you with mapping them. Our iOS SDK does not offer a way to do this programmatically, but below you’ll find our preferred mapping from the PKPayment object to our Order object. Not all PKPayment fields are mapped, since we do not provide fields in all cases, but the most important ones are there.
|
createPayment’s Order object field |
PKPayment field |
|
order.customer.contactDetails.emailAddress |
billingContact.emailAddress or if that is not available: shippingContact.emailAddress |
|
order.customer.contactDetails.phoneNumber |
billingContact.phoneNumber or if that is not available: shippingContact.phoneNumber |
|
order.customer.personalInformation.name.surname |
billingContact.name.familyName |
|
order.customer.personalInformation.name.firstName |
billingContact.name.givenName |
|
order.customer.personalInformation.name.title |
billingContact.name.namePrefix |
|
order.customer.billingAddress.street |
billingContact.postalAddress.street |
|
order.customer.billingAddress.city |
billingContact.postalAddress.city |
|
order.customer.billingAddress.state |
billingContact.postalAddress.state |
|
order.customer.billingAddress.zip |
billingContact.postalAddress.postalCode |
|
order.customer.billingAddress.countryCode |
billingContact.postalAddress.isoCountryCode |
|
order.customer.shippingAddress.name.surname |
shippingContact.name.familyName |
|
order.customer.shippingAddress.name.firstName |
shippingContact.name.givenName |
|
order.customer.shippingAddress.name.title |
shippingContact.name.namePrefix |
|
order.customer.shippingAddress.street |
shippingContact.postalAddress.street |
|
order.customer.shippingAddress.city |
shippingContact.postalAddress.city |
|
order.customer.shippingAddress.state |
shippingContact.postalAddress.state |
|
order.customer.shippingAddress.zip |
shippingContact.postalAddress.postalCode |
|
order.customer.shippingAddress.countryCode |
shippingContact.postalAddress.isoCountryCode |