Integration
Before you begin
To follow along with this guide, please ensure that you have the following ready:
- The correct API endpoint
- A way to construct the authorization header (API Explorer, SDKs, etc.)
- A way to send REST API calls (API Explorer, SDKs, etc.)
Using MyCheckout hosted payment pages
- Make a POST /v1/{merchantId}/hostedcheckouts API call.
- Create the order object containing the required properties.
Additionally, you can add hostedCheckoutSpecificInput, featuring the following properties:
- variant - the created styling of the checkout page tailored to your consumer's preferences.
- locale - the language, that will be used for your hosted checkout page.
| Property | Data type | Required |
|---|---|---|
| order | object | yes |
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
| customer | object | yes |
| merchantCustomerId | string | yes |
| billdingAddress | object | yes |
| countryCode | string | yes |
| hostedCheckoutSpecificInput | object | yes |
| locale | string | no |
| variant | string | no |
Below, you'll find an example request containing the essential data. For more information, please refer to our API Reference.
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 1000
},
"customer": {
"merchantCustomerId": "7ZgZ3",
"billingAddress": {
"countryCode": "NL"
},
"hostedCheckoutSpecificInput": {
"locale": "en_GB",
"variant": "105"
}
}
}
}
{
"RETURNMAC": "55c6d5ad-ac05-410c-b60c-c2b5479fa3d3",
"hostedCheckoutId": "0667c1c5-5eb6-71ff-81dd-53760ae5ef9d",
"partialRedirectUrl": "pay1.preprod.checkout.worldline-solutions.com/checkout/13801-390126e8e66c4d759cf61346a8631e86:0667c1c5-5eb6-71ff-81dd-53760ae5ef9d:cb0a17be262b44e7934afd4c44c9dc46"
}
From the response, the important properties are:
- hostedCheckoutId – can be used in subsequent API calls to retrieve the transaction details, such as GET/v1/{merchantId}/hostedcheckouts/{hostedCheckoutId}
- partialRedirectUrl – is used to create the URL to which the customer needs to be redirected. By default, we configure every account with the subdomain payment, so you can always connect https://payment. with the partialRedirectUrl, for example:
https://payment.pay1.preprod.checkout.worldline-solutions.com/checkout/13801-390126e8e66c4d759cf61346a8631e86:0667c1c5-5eb6-71ff-81dd-53760ae5ef9d:cb0a17be262b44e7934afd4c44c9dc46
For more information on customizing the checkout page, please refer to our MyCheckout hosted payment pages guide.
The hostedCheckoutId is only valid for 2 hours, please ensure to store the createdPaymentOutput.payment.id from the GET /v1/{merchantId}/hostedcheckouts/{hostedCheckoutId} response to be able to retrieve data after 2 hours have elapsed via the GET /v1/{merchantId}/payments/{paymentId} API call. Alternatively, we can also optionally send a webhook event that will contain it.
Using your own checkout page
You can build a direct integration using our SDKs (or integrate our API from scratch). Depending on your integration needs, there are several options available.
Client encryption
Our Client API allows you to perform various actions. All you need is to be able to create a session via the POST/v1/{merchantId}/sessions API call, which will grant you access to the Client API. It's highly recommended that you use our Client SDKs, provided for the following programming languages:
We also have reference implementations showing how to use these SDKs on GitHub
Non-encrypted data
If you wish to do a server-to-server API call, go for this option. The difference with the other options mentioned before is that you don't need to submit the encryptedCustomerInput property. After the consumer selects the payment product, you need to perform the following actions:
- Make a POST /v1/{merchantId}/payments API call.
- Add the order object containing the required properties.
- Add the redirectPaymentMethodSpecificInput object containing the required properties.
| Property | Data type | Required |
|---|---|---|
| order | object | yes |
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
| customer | object | yes |
| billdingAddress | object | yes |
| countryCode | string | yes |
| redirectPaymentMethodSpecificInput | object | yes |
| paymentProductId | integer | yes |
| redirectionData | object | yes |
| returnUrl | string | yes |
Below, you'll find an example request containing the essential data. For more information, please refer to our API Reference.
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 1000
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.com"
}
}
}
Consumer redirection
If you use POST /v1/{merchantId}/payments API call, you also need to take care of the consumer redirection (in the case of POST /v1/{merchantId/hostedcheckouts, we handle it ourselves). In the API response to this call we'll return a merchantAction object.
While there are several different actionType values, for PayPal transactions, we consistently return the actionType value as REDIRECT. Along with this, the redirectData object is included, containing a redirectURL. You'll need to direct your consumer to this URL to complete their payment.
The merchantAction is only returned in the response to POST /v1/{merchantId}/payments as shown in the following example:
Expand code example
{
"creationOutput": {
"additionalReference": "00000138011000000341",
"externalReference": "000001380110000003410000100001"
},
"merchantAction": {
"actionType": "REDIRECT",
"redirectData": {
"RETURNMAC": "f26f576d-efc1-40d0-ab6f-637c649e066b",
"redirectURL": "https://www.sandbox.paypal.com/cgi-bin/webscr?cmd=_express-checkout&useraction=commit&token=EC-9YW98708FJ3951629"
},
"showData": []
},
"payment": {
"id": "000001380110000003410000100001",
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "D779000044NA"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"surname": "NONAME"
},
"customerAddress": {
"city": "NOCITY",
"countryCode": "NL"
}
}
}
},
"status": "REDIRECTED",
"statusOutput": {
"isCancellable": false,
"isRetriable": false,
"statusCategory": "PENDING_PAYMENT",
"statusCode": 50,
"statusCodeChangeDateTime": "20240626160424",
"isAuthorized": false,
"isRefundable": false
}
}
}
The merchantAction is omitted from the GET /v1/{merchantId}/payments/{paymentId} API call and will return the following API response:
Expand code example
{
"id": "000001380110000003420000100001",
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "D779000045LA"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"surname": "NONAME"
},
"customerAddress": {
"city": "NOCITY",
"countryCode": "NL"
}
}
}
},
"status": "REDIRECTED",
"statusOutput": {
"isCancellable": false,
"isRetriable": false,
"statusCategory": "PENDING_PAYMENT",
"statusCode": 50,
"statusCodeChangeDateTime": "20240626162629",
"isAuthorized": false,
"isRefundable": false
}
}
Recurring payments (billing agreement)
The billing agreement is necessary to set up recurring payments for provided services. To begin a series of recurring payments, additional properties must be included in the redirectPaymentMethodSpecificInput.
- By setting the isRecurring property to true, the transaction is recognized as recurring, and PayPal will generate a billing agreement for you.
- The recurringPaymentSequenceIndicator will specify whether the transaction is the initial payment or a subsequent one in the recurring sequence.
Step 1 – The first step of the process varies slightly depending on the API call used for initiating a payment:
- Using MyCheckout hosted payment pages: POST /v1/{merchantId}/hostedcheckouts
- Using your own checkout page: POST /v1/{merchantId}/payments
For POST /v1/{merchantId}/hostedcheckouts, the isRecurring property must be included in the hostedCheckoutSpecificInput object instead of the redirectPaymentMethodSpecificInput.
The first recurring payment is initiated using POST /v1/{merchantId}/hostedcheckouts API call. However, the second and subsequent requests can only be initiated using POST /v1/{merchantId}/payments API call.
{
"order": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"recurringPaymentSequenceIndicator": "first"
},
"hostedCheckoutSpecificInput": {
"isRecurring": true
}
}
If you're using your own checkout page, the first payment in the recurring sequence is done with POST /v1/{merchantId}/payments API call. The recurringPaymentSequenceIndicator property must be set to first.
{
"order": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"isRecurring": true,
"recurringPaymentSequenceIndicator": "first",
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
Step 2 – After the payment has been completed, you need to get the payment details and status (the payload may look different based on your Merchant ID configuration):
- For MyCheckout hosted payment pages, use GET /v1/{merchantId}/hostedcheckouts/{hostedCheckoutId}
Expand response example
{
"createdPaymentOutput": {
"payment": {
"id": "000000101010000075060000100001",
"hostedCheckoutSpecificOutput": {
"hostedCheckoutId": "063626ad-34dc-71ff-bb57-3f919033eb91"
},
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "101000008209"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"accountId": "gcsstag@outlook.com",
"billingAgreementId": "B-4KF96505WT315842S",
"companyName": "d",
"countryCode": "NL",
"customerAccountStatus": "verified",
"customerAddressStatus": "Confirmed",
"firstName": "asd",
"payerId": "NKH8H8V2TJP5Q",
"surname": "adsf"
},
"customerAddress": {
"additionalInfo": "15",
"city": "MILANO",
"countryCode": "IT",
"state": "MI",
"street": "VIA FRANCESCO SOAVE",
"zip": "20136"
}
},
"token": "aa66c3e7-b90b-4604-969e-4d11d0e808ac"
}
},
"status": "CAPTURED",
"statusOutput": {
"isCancellable": false,
"statusCategory": "COMPLETED",
"statusCode": 800,
"statusCodeChangeDateTime": "20221102140451",
"isAuthorized": true,
"isRefundable": false
}
},
"paymentCreationReferences": {
"additionalReference": "01010100000750600001",
"externalReference": "0101010000075060000100001"
},
"paymentStatusCategory": "SUCCESSFUL",
"tokenizationSucceeded": true,
"tokens": "aa66c3e7-b90b-4604-969e-4d11d0e808ac"
},
"status": "PAYMENT_CREATED"
}
- For your own checkout page, use the GET /v1/{merchantId}/payments/{paymentId} API call.
Expand response example
{
"id": "000000101010000075060000100001",
"hostedCheckoutSpecificOutput": {
"hostedCheckoutId": "063626ad-34dc-71ff-bb57-3f919033eb91"
},
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "101000008209"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"accountId": "gcsstag@outlook.com",
"billingAgreementId": "B-4KF96505WT315842S",
"companyName": "d",
"countryCode": "NL",
"customerAccountStatus": "verified",
"customerAddressStatus": "Confirmed",
"firstName": "asd",
"payerId": "NKH8H8V2TJP5Q",
"surname": "adsf"
},
"customerAddress": {
"additionalInfo": "15",
"city": "MILANO",
"countryCode": "IT",
"state": "MI",
"street": "VIA FRANCESCO SOAVE",
"zip": "20136"
}
},
"token": "aa66c3e7-b90b-4604-969e-4d11d0e808ac"
}
},
"status": "CAPTURED",
"statusOutput": {
"isCancellable": false,
"statusCategory": "COMPLETED",
"statusCode": 800,
"statusCodeChangeDateTime": "20221102140451",
"isAuthorized": true,
"isRefundable": false
}
}
Step 3 – In the API response we'll return a token or tokens property. You need to use the token for future payments (please check our tokenization section).
Step 4 – To initiate a subsequent payment in the recurring series, you need to make a POST /v1/{merchantId}/payments API call with the token from the previous step. The redirectionData object is no longer necessary as the consumer is not present and thus, does not need to be redirected.
{
"order": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"token": "aa66c3e7-b90b-4604-969e-4d11d0e808ac",
"isRecurring": true,
"recurringPaymentSequenceIndicator": "recurring"
}
}
Step 5 – The response to the POST /v1/{merchantId}/payments API call will not show a pending status and there will not be a merchantAction object either:
Expand response example
{
"creationOutput": {
"additionalReference": "01010100000750900002",
"externalReference": "0101010000075090000200001"
},
"payment": {
"id": "000000101010000075090000200001",
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "101000008239"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"surname": "NONAME"
},
"customerAddress": {}
},
"token": "aa66c3e7-b90b-4604-969e-4d11d0e808ac"
}
},
"status": "CAPTURED",
"statusOutput": {
"isCancellable": false,
"statusCategory": "COMPLETED",
"statusCode": 800,
"statusCodeChangeDateTime": "20221102141818",
"isAuthorized": true,
"isRefundable": false
}
}
}
PayPal Express Checkout
If you want to provide your consumers with the option to skip the full checkout process and not manually enter their information, you can use the Express Checkout feature which allows them to add the details from their PayPal account.
Express Checkout is only possible using POST /v1/{merchantId}/payments API call. By default, all payments created through POST /v1/{merchantId}/hostedcheckouts API call use the Express Checkout feature.
| Property | Data type | Required |
|---|---|---|
| order | object | yes |
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
| customer | object | yes |
| billdingAddress | object | yes |
| countryCode | string | yes |
| redirectPaymentMethodSpecificInput | object | yes |
| paymentProductId | integer | yes |
| paymentProduct840SpecificInput | object | no |
| isShortcut | boolean | yes |
| redirectionData | object | yes |
| returnUrl | string | yes |
Below, you'll find an example request containing the essential data. For more information, please refer to our API Reference.
{
"order": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"paymentProduct840SpecificInput": {
"isShortcut": true
},
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
The difference starts after the consumer finalizes their actions on the PayPal website.You can check if the consumer has successfully completed payment by either making a GET /v1/{merchantId}/payments/{paymentId} API call, or by receiving a webhooks notification. In either case, you'll see that the status changes to PENDING_COMPLETION.
Expand response example
{
"id": "000000101010000075110000100001",
"paymentOutput": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "101000008259"
},
"paymentMethod": "redirect",
"redirectPaymentMethodSpecificOutput": {
"paymentProductId": 840,
"paymentProduct840SpecificOutput": {
"customerAccount": {
"accountId": "gcsstag@outlook.com",
"companyName": "d",
"countryCode": "NL",
"customerAccountStatus": "verified",
"customerAddressStatus": "Confirmed",
"firstName": "asd",
"payerId": "NKH8H8V2TJP5Q",
"surname": "adsf"
},
"customerAddress": {
"additionalInfo": "15",
"city": "MILANO",
"countryCode": "IT",
"state": "MI",
"street": "VIA FRANCESCO SOAVE",
"zip": "20136"
}
}
}
},
"status": "PENDING_COMPLETION",
"statusOutput": {
"isCancellable": true,
"statusCategory": "PENDING_MERCHANT",
"statusCode": 70,
"statusCodeChangeDateTime": "20221102143307",
"isAuthorized": false,
"isRefundable": false
}
}
The consumer details returned by PayPal will keep the payment status unchanged until you are ready to proceed with the charge. To charge the consumer, you need to submit the POST /v1/{merchantId}/payments/{paymentId}/complete API call.
PayPal Invoice ID
When a consumer completes a PayPal payment, they receive an email containing details of the transaction, including the Invoice ID. To set a custom Invoice ID, you need to create a references object that includes invoiceData with invoiceNumber property. If you do not provide this information, we'll generate a random string to use instead. This applies to both the POST /v1/{merchantId}/hostedcheckouts and POST /v1/{merchantId}/payments API calls.
Pre-authorization
With the pre-authorization feature, you can decide when to capture funds, either through the API or via configuration. To use this feature, you need to include an additional property requiresApproval in your API request.
You have the option to contact us to set this as a default feature, so you won't need to include requiresApproval in each request.
| Property | Data type | Required |
|---|---|---|
| order | object | yes |
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
| customer | object | yes |
| billdingAddress | object | yes |
| countryCode | string | yes |
| redirectPaymentMethodSpecificInput | object | yes |
| paymentProductId | integer | yes |
| requiresApproval | boolean | yes |
| redirectionData | object | yes |
| returnUrl | string | yes |
{
"order": {
"amountOfMoney": {
"amount": 1000,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"requiresApproval": true,
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
After the payment is completed, the status will change to PENDING_APPROVAL (instead of the usual CAPTURED status for a successful PayPal payment). This indicates that the payment is awaiting your approval to proceed. To instruct us to perform the capture, you need to use the POST /v1/{merchantId}/payments/{paymentId}/approve API call.
You can also use this API call to adjust the amount to be captured. To do so, include the amount property with a value that is less than the original authorized amount.
{
"amount": 50
}
After we receive your approval to capture, we'll proceed with the transaction after which the status will change to CAPTURED.
Shopping cart
Similar to using MyCheckout hosted payment pages, you can also display an order overview on PayPal’s website. The style of the overview shown to the consumer will vary based on the properties you submit.
Send POST https://{domainname}/v1/{merchantId}/payments API call with the following properties included. If you don't include any properties related to the order overview, we'll display just the Merchant ID and Order ID. Below is a complete list of properties you can use to create a shopping cart overview with different level of detail.
| Property | Data type | Required |
|---|---|---|
| order | object | yes |
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
| customer | object | yes |
| billdingAddress | object | yes |
| countryCode | string | yes |
| references | object | no |
| merchantReference | string | no |
| shoppingCart | object | no |
| amountBreakdown | list of objects | no |
| amount | integer | no |
| type | string | no |
| redirectPaymentMethodSpecificInput | object | yes |
| paymentProductId | integer | yes |
| redirectionData | object | yes |
| returnUrl | string | yes |
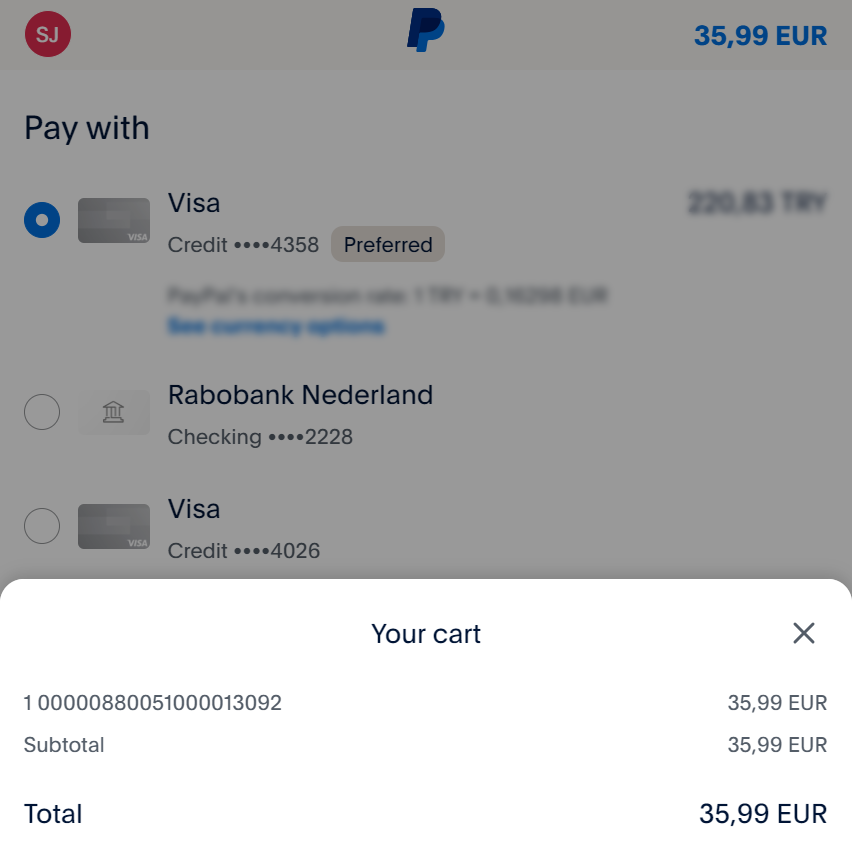
1) Basic shopping cart overview
The example below shows the simplest shopping cart, that doesn't have order items specified. Your consumers will see the Merchant ID and Order ID number that we set by default when the shopping cart properties are not submitted.

{
"order": {
"amountOfMoney": {
"amount": 3599,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
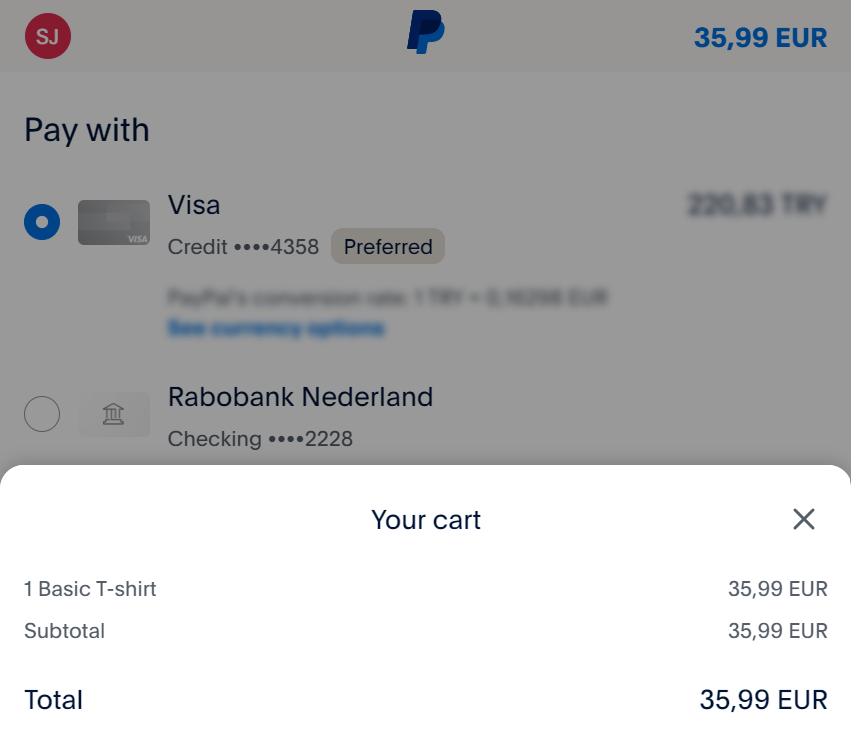
2) Shopping cart with item description
By adding the merchantReference string, you can specify the item, included into the order.

{
"order": {
"amountOfMoney": {
"amount": 3599,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
},
"references": {
"merchantReference": "Basic T-shirt"
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
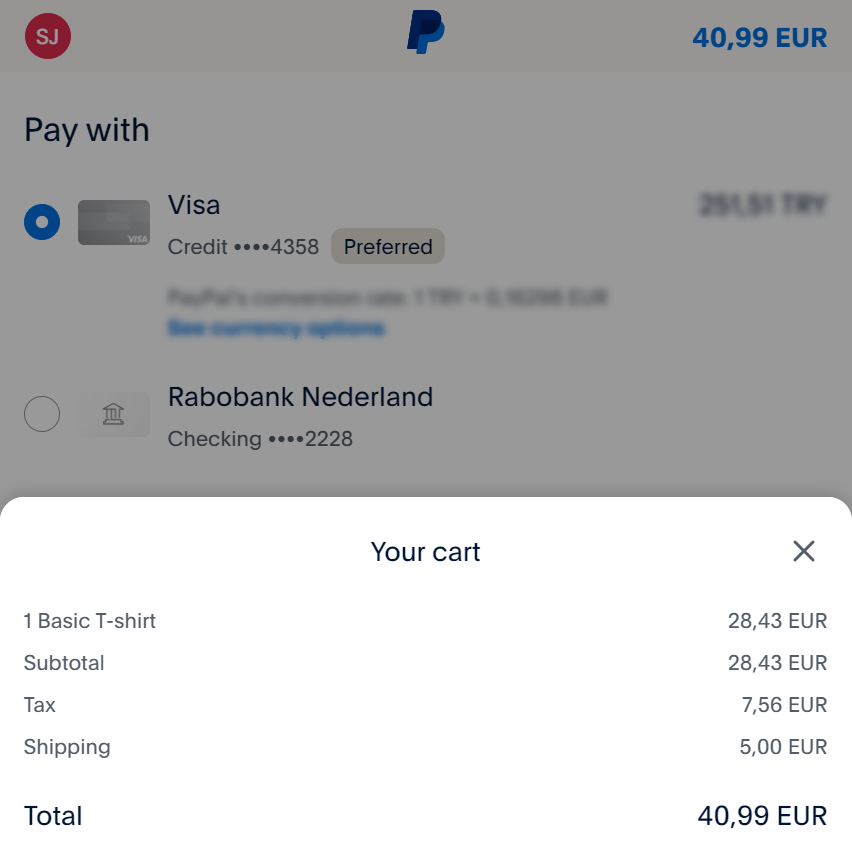
3) Breakdown of amounts to be paid for the order
To display the detailed calculations of the order items, include merchantReference string and amountBreakdown list of objects as shown in the API request example below.

{
"order": {
"amountOfMoney": {
"amount": 4099,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
},
"references": {
"merchantReference": "Basic T-shirt"
},
"shoppingCart": {
"amountBreakdown": [
{
"amount": 2843,
"type": "HANDLING"
},
{
"amount": 500,
"type": "SHIPPING"
},
{
"amount": 756,
"type": "TAX"
}
]
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
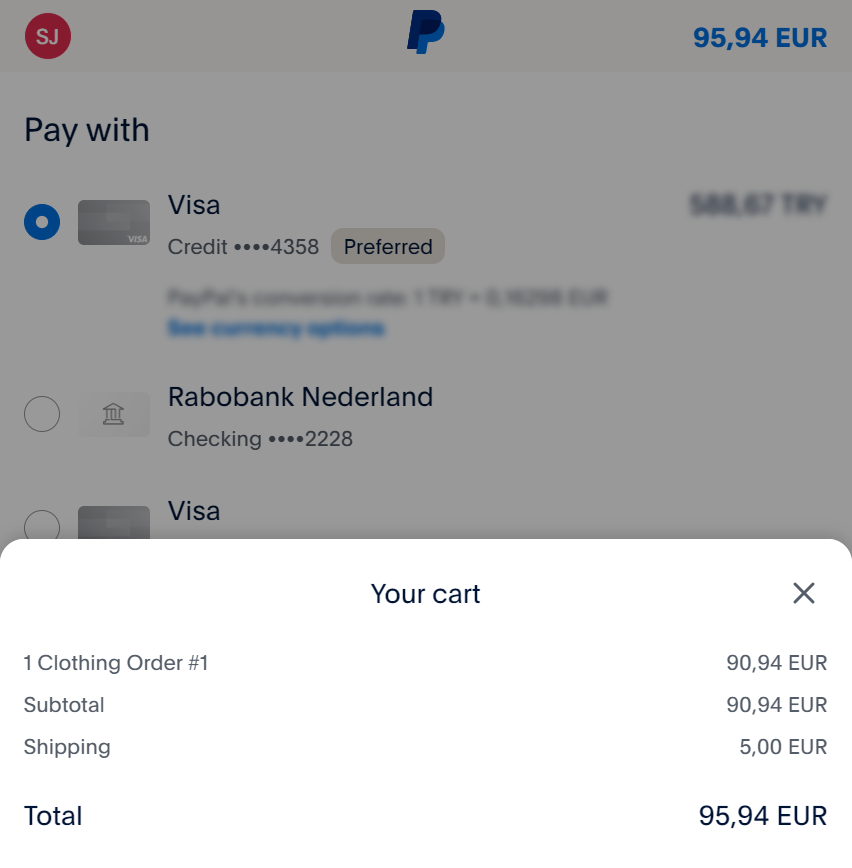
If you submit objects in the items array, this will replace the merchantReference mentioned earlier. You can go for this option to provider a higher level of details in the order.

Expand request example
{
"order": {
"amountOfMoney": {
"amount": 9594,
"currencyCode": "EUR"
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
},
"references": {
"merchantReference": "Clothing Order #1"
},
"shoppingCart": {
"amountBreakdown": [
{
"amount": 9094,
"type": "BASE_AMOUNT"
},
{
"amount": 500,
"type": "SHIPPING"
}
],
"items": [
{
"amountOfMoney": {
"amount": 3599,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 1,
"pricePerItem": 3599,
"description": "T-shirt basic - white",
"merchantLinenumber": 1,
"merchantPagenumber": 1
}
},
{
"amountOfMoney": {
"amount": 5495,
"currencyCode": "EUR"
},
"invoiceData": {
"nrOfItems": 1,
"pricePerItem": 5495,
"description": "Pair of trousers - black",
"merchantLinenumber": 2,
"merchantPagenumber": 2
}
}
]
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.org/return"
}
}
}
Airline Itinerary Data (AID)
You can also specify airline data when creating a transaction. Below you will find several scenarios for using this feature. This feature is available when using both POST/v1/{merchantId}/hostedcheckouts and POST /v1/{merchantId}/payments API requests.
Please find below an example request for processing payment related to the purchase of two airplane tickets for a single passenger:
Expand request example
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 19000
},
"customer": {
"billingAddress": {
"countryCode": "NL"
},
"contactDetails": {
"emailAddress": "test@email.com",
"phoneNumber": "01234567890123"
}
},
"references": {
"descriptor": "AF*Ref ABC123 Options",
"merchantReference": "ABC123987654321"
},
"additionalInput": {
"airlineData": {
"code": "057",
"flightDate": "20240401",
"flightLegs": [{
"number": 1,
"date": "20240401",
"originAirport": "AMS",
"arrivalAirport": "VLC",
"stopoverCode": "permitted",
"airlineClass": "Y",
"carrierCode": "AC",
"fareBasis": "123",
"flightNumber": "123",
"departureTime": "09:30",
"fee": 10000
},{
"number": 2,
"date": "20240501",
"originAirport": "VLC",
"arrivalAirport": "AMS",
"stopoverCode": "permitted",
"airlineClass": "Y",
"carrierCode": "AC",
"fareBasis": "123",
"flightNumber": "124",
"departureTime": "09:30",
"fee": 9000
}],
"isETicket": true,
"isRestrictedTicket": false,
"isThirdParty": true,
"issueDate": "20240301",
"merchantCustomerId": "123456",
"name": "Air France",
"passengerName": "Name Surname",
"pnr": "ABC123",
"pointOfSale": "NL",
"ticketDeliveryMethod": "e-ticket",
"ticketNumber": "ABC123"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.com/return"
}
}
}
An example of a request for purchasing additional services when purchasing airplane tickets:
Expand request example
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 1000
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
},
"references": {
"descriptor": "AF*Ref ABC123 Options",
"merchantReference": "ABC123987654321"
},
"additionalInput": {
"airlineData": {
"code": "057",
"isETicket": true,
"isRestrictedTicket": false,
"isThirdParty": true,
"issueDate": "20240301",
"merchantCustomerId": "123456",
"name": "Air France",
"pnr": "ABC123",
"pointOfSale": "NL",
"ticketDeliveryMethod": "e-ticket",
"ticketNumber": "ABC123"
}
}
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.com/return"
}
}
}
Fraud prevention
This feature allows the use of consumer data to actively prevent fraudulent activities. You need to send the additional properties in your API request to have it enabled: fraudFields and customerIpAddress.
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 1000
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"fraudFields": {
"customerIpAddress": "127.0.0.0"
},
"redirectPaymentMethodSpecificInput": {
"paymentProductId": 840,
"redirectionData": {
"returnUrl": "https://example.com/return"
}
}
}
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 1000
},
"customer": {
"merchantCustomerId": "7ZgZ3",
"billingAddress": {
"countryCode": "NL"
},
"hostedCheckoutSpecificInput": {
"locale": "en_GB",
"variant": "105"
},
"fraudFields": {
"customerIpAddress": "127.0.0.0"
}
}
}
}
Cancellations
The cancellation can only be performed when the status is PENDING_APPROVAL and statusOutput.isCancellable is true. To cancel payment, you need to send cancellation with POST /v1/{merchantId}/payments/{paymentId}/cancel API call. The request doesn't have a body.
Refunds
To start a refund process, you should use the API call POST /v1/{merchantId}/payments/{paymentId}/refund. This action is only applicable if the payment status is PAID.
- To refund the full order amount, send a request with an empty body using the same API call.
- To refund a part of the funds, include the same amountOfMoney object with amount and the currencyCode in your payload.
| Property | Data type | Required |
|---|---|---|
| amountOfMoney | object | yes |
| currencyCode | string | yes |
| amount | integer | yes |
{
"amountOfMoney": {
"amount": 25,
"currencyCode": "EUR"
}
}
Additionally, if you want to view the details of your refund, send the API call GET/v1/{merchantId}/refunds/{refundId}.
{
"id" : "00000085001000006995000-500001",
"refundOutput" : {
"amountOfMoney" : {
"amount" : 1,
"currencyCode" : "EUR"
},
"references" : {
"merchantReference" : "AcmeOrder0001",
"paymentReference" : "0"
},
"paymentMethod" : "card",
"cardRefundMethodSpecificOutput" : {
"totalAmountPaid" : 100,
"totalAmountRefunded" : 0
}
},
"status" : "PENDING_APPROVAL",
"statusOutput" : {
"isCancellable" : true,
"statusCode" : 800,
"statusCodeChangeDateTime" : "20140630132747"
}
}
Webhooks
To track transaction status updates, you can subscribe to the following webhooks notifications:
- payment.created
- payment.redirected
- payment.pending_payment
- payment.captured payment.paid
