2-step 3D secure
What is 2-Step 3D Secure?
2-Step 3D Secure requires you to explicitly request the authorization on a card transaction, after the 3D Secure process is completed.
When a transaction is submitted, the first thing we will do is check whether the card is enrolled in a 3D Secure program. The outcome of this check can be:
- Card is enrolled: consumer will be required to authenticate on a 3D Secure page, to which they'll need to be redirected.
- Card is not enrolled: transaction can be authorized, without the need of the consumer to authenticate themselves on a 3D Secure page.
In case your account is configured for the usage of 2-Step 3D Secure, the transaction will be put “on hold” after the authentication step. You'll be able to tell us whether you want to proceed with the transaction by using the Complete Payment API call, after which we will authorize the payment.
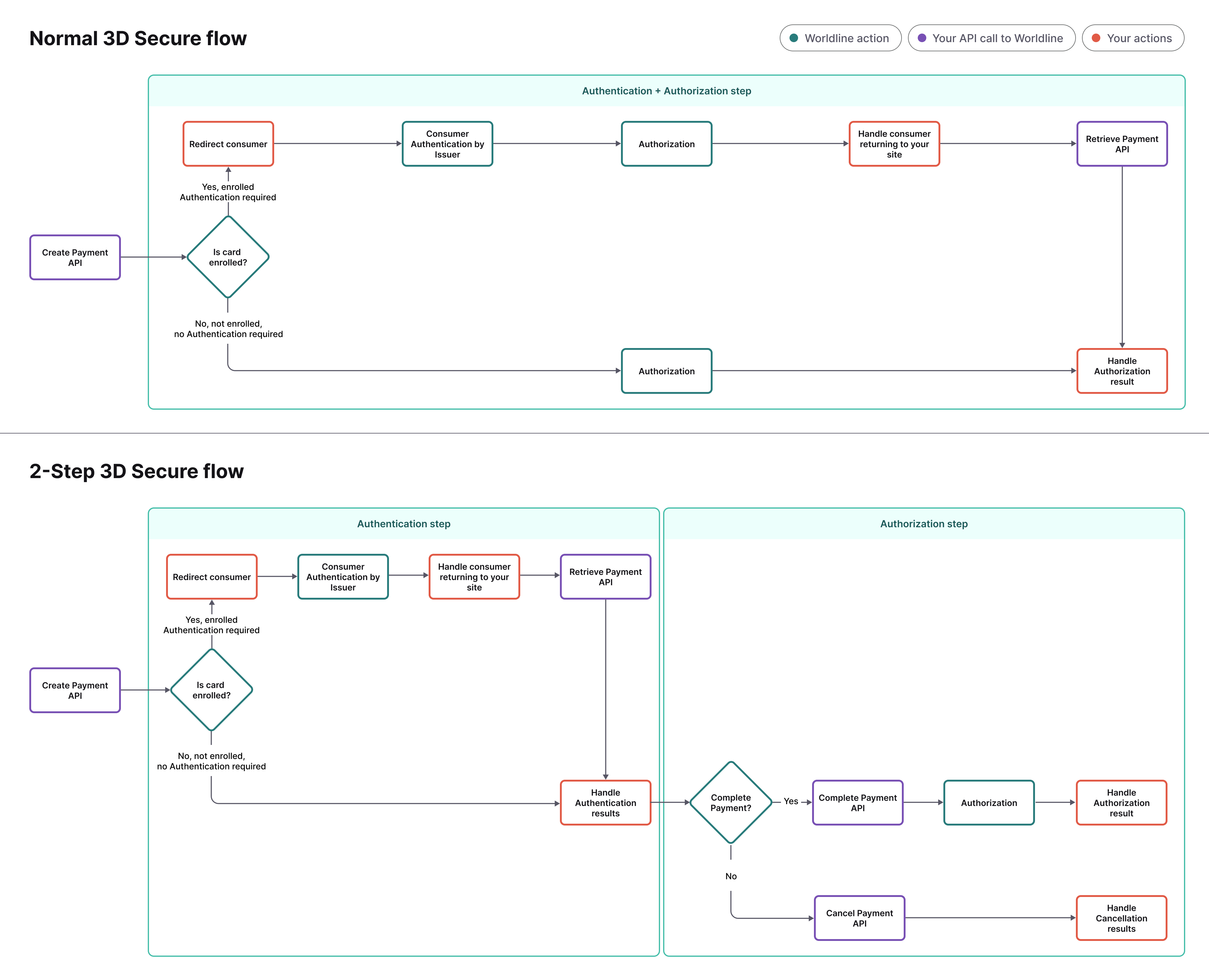
Below you can see the high-level difference between the normal 3D Secure flow where we perform Authentication and Authorization in one go vs the 2-step 3D Secure where the Authentication is separated from the Authorization step.

Benefits of 2-Step 3D Secure
- Control over the decision to proceed with the transaction based on the authentication outcome
- Possibility to review the authentication outcome
- Control of the transaction authorization via a separate API call
How to use 2-Step 3D Secure
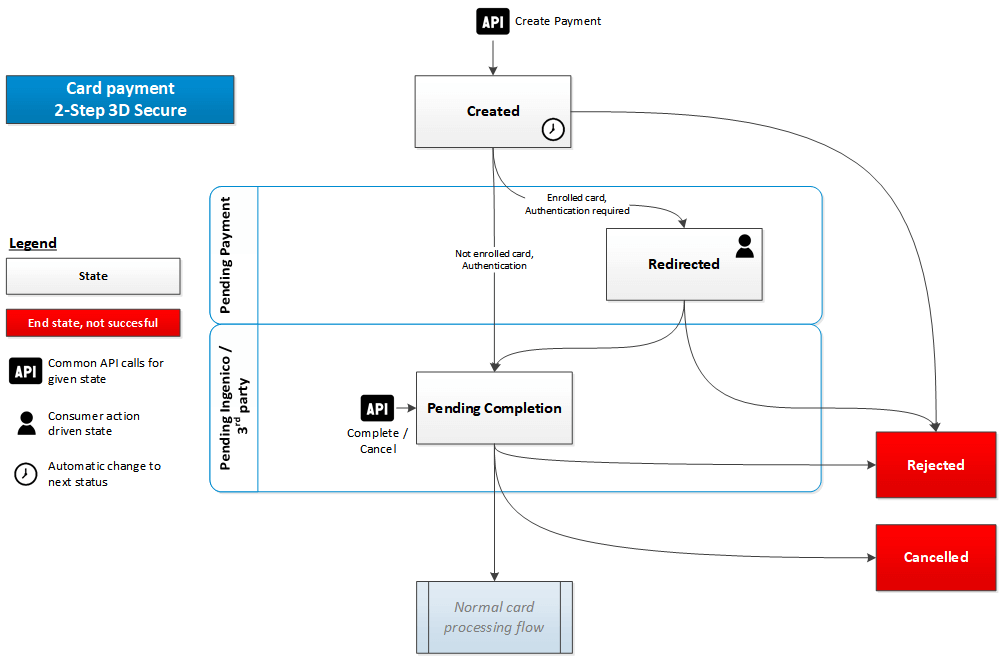
If 2-Step 3D Secure is used for a card payment, the automatic authorization of funds will be disabled. Instead, the payment status will be PENDING_COMPLETION after the 3D Secure step. During this status you can call complete payment to authorize the payment. Once you have asked us to complete the payment, the authorization of the card will take place using the authentication data that was captured. After this, the payment will proceed as normal.
Flow diagram
Supported payment products
Only certain card products allow the use of 3D Secure, so 2-Step 3D Secure is only possible for the following card products:
- Visa (including sub-brands)
- Mastercard (including sub-brands)
- Diners Club/Discover
- American Express
Technical integration
Step 1: Initiate transaction
Start a normal card transaction. Note that you should not include the property skipAuthentication with a value of true in your request as this would skip the 3D Secure enrollment check. If you also use Dynamic 3D Secure you should not include the property skipAuthentication in your request at all. For authentication the consumer will need to be redirected to an external URL. After this step you will want the consumer to return to your website so you will need to provide a returnUrl in your request. You can include a query string in your returnUrl to help you identify the transaction.
Request
POST https://[Gateway_base_uri]/v1/1/payments
"order" : {
"amountOfMoney" : {
"currencyCode" : "EUR",
"amount" : 2980
},
"customer" : {
"billingAddress" : {
"countryCode" : "NL"
}
}
},
"cardPaymentMethodSpecificInput" : {
"paymentProductId" : 1,
"returnUrl" : "https://www.example.com",
"card" : {
"cvv" : "123",
"cardNumber" : "4567350000427977",
"expiryDate" : "1220",
"cardholderName" : "Wile E. Coyote"
}
}
}Please find the Gateway base URI at our API Endpoint page. You will need to look at two properties in the response:
- status
- threeDSecureStatus
The status will have three possible values:
- REJECTED
Transactions with this status can't be completed. Most likely something in the API request is not correct. Look at the HTTP StatusCode of the response and the optionally provided errors in the response to determine what to do next. - REDIRECTED
The property threeDSecureStatus will have a value of ENROLLED to indicate that the card has been enrolled in the 3D Secure program and the consumer is required to authenticate themselves. The response contains a merchantAction object with redirection details. - PENDING_COMPLETION
The property threeDSecureStatus will have a value of NOT_ENROLLED to indicate that the card has not been enrolled in the 3D Secure program and the consumer is not required to authenticate themselves.
{
"creationOutput": {
"additionalReference": "00000000010000000001",
"externalReference": "000000000100000000010000100001"
},
"payment": {
"id": "000000000100000000010000100001",
"paymentOutput": {
"amountOfMoney": {
"amount": 2980,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "0"
},
"paymentMethod": "card",
"cardPaymentMethodSpecificOutput": {
"paymentProductId": 1,
"threeDSecureResults": {
"eci": "7"
},
"card": {
"cardNumber": "************7977",
"expiryDate": "1220"
}
}
},
"status": "PENDING_COMPLETION",
"statusOutput": {
"isCancellable": false,
"statusCategory": "PENDING_MERCHANT",
"statusCode": 60,
"statusCodeChangeDateTime": "20180101000000",
"isAuthorized": false,
"isRefundable": false,
"threeDSecureStatus": "NOT_ENROLLED"
}
}
}As no authentication of the consumer is required you can proceed to step 3: Complete transaction.
{
"creationOutput": {
"additionalReference": "00000000010000000001",
"externalReference": "000000000100000000010000100001"
},
"merchantAction": {
"actionType": "REDIRECT",
"redirectData": {
"RETURNMAC": "f1N/MjcdMf7w1VsSZhr0ryEC0mTtuoe8NYZ8+WnVIH0=",
"redirectURL": "https:///orb/orb?ACTION=DO_START&REF=000000000100000000010000100001&MAC=NaoY9TJai57JzfdYEHDBrsT6TGTUIh3GeRgiZJteA%2FM%3D"
},
"showData": [
]
},
"payment": {
"id": "000000000100000000010000100001",
"paymentOutput": {
"amountOfMoney": {
"amount": 2980,
"currencyCode": "EUR"
},
"references": {
"paymentReference": "0"
},
"paymentMethod": "card",
"cardPaymentMethodSpecificOutput": {
"paymentProductId": 1,
"card": {
"cardNumber": "************7977",
"expiryDate": "1220"
}
}
},
"status": "REDIRECTED",
"statusOutput": {
"isCancellable": true,
"statusCategory": "PENDING_PAYMENT",
"statusCode": 20,
"statusCodeChangeDateTime": "20180101000000",
"isAuthorized": false,
"isRefundable": false
}
}
} Authentication is needed and the consumer needs to be redirected using the data returned in the merchantAction object.
Step 2: Consumer authentication
After the authentication step the consumer is returned to the URL you provided in the property returnUrl in step 1. When the consumer hits this page you will need to call a Retrieve Payment API call to retrieve the detailed authentication results. You can also setup a webhook event, but we can't guarantee that this event will be processed by your system on time for a smooth user experience for the consumer. Both the Retrieve Payment API and the webhook event will contain the same information.
Request
GET https://[Gateway_base_uri]/v1/1/payments/000000000100000000010000100001{
"id" : "000000000100000000010000100001",
"paymentOutput" : {
"amountOfMoney" : {
"amount" : 2980,
"currencyCode" : "EUR"
},
"references" : {
"paymentReference" : "0"
},
"paymentMethod" : "card",
"cardPaymentMethodSpecificOutput" : {
"paymentProductId" : 1,
"threeDSecureResults" : {
"cavv" : "AAABAWFlmQAAAABjRWWZEEFgFz+=",
"eci" : "05",
"xid" : "RFRwakRMcjFncWpBR0VLdWZNazE="
},
"card" : {
"cardNumber" : "************7977",
"expiryDate" : "1220"
}
}
},
"status" : "PENDING_COMPLETION",
"statusOutput" : {
"isCancellable" : false,
"statusCategory" : "PENDING_MERCHANT",
"statusCode" : 200,
"statusCodeChangeDateTime" : "20180101000001",
"isAuthorized" : false,
"isRefundable" : false,
"threeDSecureStatus" : "AUTHENTICATED"
}
}You will need to look at two properties in the response:
- status
- threeDSecureStatus
The status will have two possible values:
- REJECTED
Transactions with this status can't be completed. The property threeDSecureStatus will have a value of INVALID_PARES_OR_NOT_COMPLETED to indicate that the consumer did not complete the authentication step successfully. In most cases it means that the consumer failed the challenge by not providing the correct (one-time) password. - PENDING_COMPLETION
Transactions with this status can be completed using the Complete Payment API. You can evaluate the value of the threeDSecureStatus property for your decision to do so or not. Possible values are:
- AUTHENTICATED : the consumer has passed the 3D Secure authentication successfully.
- NOT_AUTHENTICATED : the consumer could not complete the 3D Secure authentication. In most cases this is due to a technical difficulty outside the control of the consumer.
- NOT_PARTICIPATING : the consumer has not set up their card for 2-step 3D Secure. Although the card has been enrolled by the issuer the consumer has opted out of the enrollment setup, so the card is in fact not participating (yet).
Besides the threeDSecureStatus field you could also look at the presence of the following response fields from the threeDSecureResults object :
- CAVV
- ECI
On the tables of this page you can find the details on whether or not liability shift applies to the transaction if you decide to complete the transaction using the Complete Payment API call.
Step 3: Complete transaction
When you want the transaction to be authorized you will need to call the Complete Payment API call. You can only call this API call for transactions that have the PENDING_COMPLETION status.
Request
POST https://[Gateway_base_uri]/v1/1/payments/000000000100000000010000100001/completeThe response of this API call is similar to the authorization of a non-3D Secure transaction.
{
"payment" : {
"id" : "000000000100000000010000100001",
"paymentOutput" : {
"amountOfMoney" : {
"amount" : 2980,
"currencyCode" : "EUR"
},
"references" : {
"paymentReference" : "0"
},
"paymentMethod" : "card",
"cardPaymentMethodSpecificOutput" : {
"paymentProductId" : 1,
"fraudResults" : {
"fraudServiceResult" : "no-advice",
"avsResult" : "0",
"cvvResult" : "0"
},
"threeDSecureResults" : {
"cavv" : "AAABAWFlmQAAAABjRWWZEEFgFz+=",
"eci" : "05",
"xid" : "RFRwakRMcjFncWpBR0VLdWZNazE="
},
"card" : {
"cardNumber" : "************7977",
"expiryDate" : "1220"
}
}
},
"status" : "PENDING_APPROVAL",
"statusOutput" : {
"isCancellable" : true,
"statusCategory" : "PENDING_MERCHANT",
"statusCode" : 600,
"statusCodeChangeDateTime" : "20180101000002",
"isAuthorized" : true,
"isRefundable" : false
}
}
}