Apple Pay on the web using our MyCheckout hosted payment pages
Accepting Apple Pay via the MyCheckout hosted payment pages is the easiest way to offer Apple Pay on your website. The MyCheckout hosted payment pages will perform every step in the Apple Pay checkout flow. It will show the Apple Pay button, bring up the payment sheet, collect the payment token and complete the payment via the Connect backend. All while maintaining a native and secure experience for your consumer. The checkout page your consumer sees is editable with the MyCheckout Editor, to ensure the look and feel matches your website. You can find the MyCheckout editor in the configuration center under the section Look & Feel. Please note that you will not be able to see the specific Apple Pay page in the MyCheckout editor.
You only need to take care of the following steps:
- Enabling Apple Pay with us
- Set up Apple Pay in the configuration center
To test Apple Pay on the Web in the pre-production/staging environment, you will need though to enroll to the Apple Developer Program to get your own sandbox tester account as described on our testing page.
Enabling Apple Pay at Worldline
First make sure Apple Pay is enabled for your account (merchantID). To do so contact your account manager at Worldline who will work together with your implementation manager. They will be able to set the product up for you.
Set up in the configuration center
In order to offer Apple Pay in the MyCheckout hosted payment pages you will have to register your business name. Your consumers will see the business name in the payment sheet before confirming the payment. When the consumer is making the payment on a MacBook with a Touch Bar the business name will also be displayed there. Please make sure you enter a name that will also help them recognise the transaction on their card statement. When registering your business name, you will also be asked to accept the Apple Pay Web Merchant Terms and Conditions.
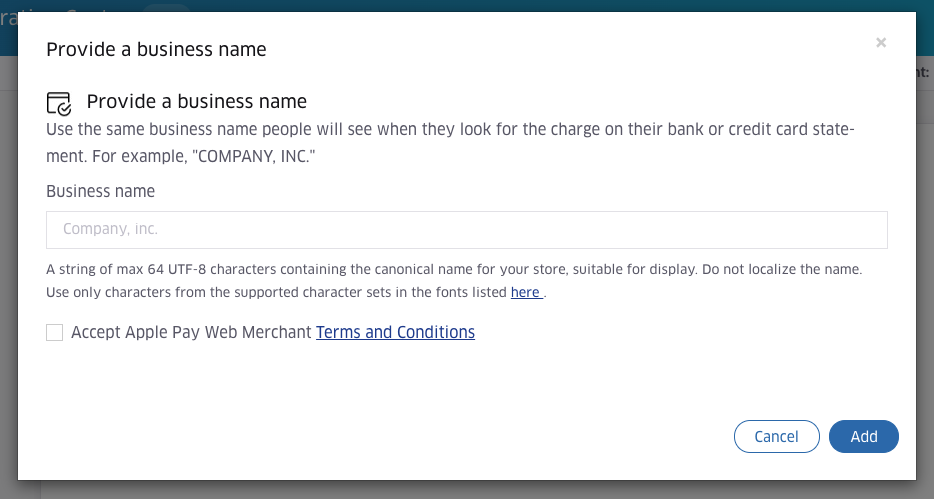
To do so, sign in to the configuration center, go to Apple Pay and select "Provide a business name" for the option "MyCheckout hosted payment pages". Please note that Apple Pay needs to be enabled for your account before you can enter your details in the configuration center.

- Provide a business name. Please make sure that the name complies with the restrictions described under the section displayname here.
- Accept the Apple Pay Web Merchant Terms and Conditions. Please find the Terms and Conditions here.
Technical integration
When you already make use of the MyCheckout Hosted Payment Pages on your website, integrating Apple Pay is easy. If you have configured your business name in the configuration center and accepted the terms and conditions, Apple Pay will work without any extra changes.
Below you find an example create hosted checkout request.
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 2345
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"hostedCheckoutSpecificInput": {
"variant": "220",
"locale": "en_GB"
}
}
In case you use the MyCheckout hosted payment pages, you do not need to create your own merchantID with Apple, or the payment processing certficate, the merchant identitiy certificate or perform the domain validation. We have taken care of this, to make it easier for you to offer Apple Pay on the Web.
Overriding the configured business name
We offer the option to override your configured business name when creating the Hosted Checkout session via the API. This can be done by providing the new name as shown in the example below. Please note that in this case too, you have to make sure that the name complies with the restrictions described here.
{
"order": {
"amountOfMoney": {
"currencyCode": "EUR",
"amount": 2345
},
"customer": {
"billingAddress": {
"countryCode": "NL"
}
}
},
"hostedCheckoutSpecificInput": {
"variant": "220",
"locale": "en_GB",
"mobilePaymentMethodSpecificInput": {
"paymentProduct302SpecificInput": {
"businessName": "<Your merchant name>"
}
}
}
}
New Hosted Checkout Status
Apple Pay will only be available to customers that are using an Apple device, and have set up Apple Pay with a card that you accept. This means that in certain scenarios Apple Pay may not be available for your customers. When creating a Hosted Checkout session that is restricted to Apple Pay, it is therefore possible that your customer is not able to complete the payment with the created session. In this (rare) case, the Hosted Payment Pages will detect this is happening and update the Hosted Checkout Status to CLIENT_NOT_ELIGIBLE_FOR_SELECTED_PAYMENT_PRODUCT and return the customer to your website. Upon receiving this status you are advised to restart the payment and encourage your customer to select a different payment product before they retry the payment.
In order to prevent the described scenario, you could use Worldline’s JavaScript client SDK on your website to retrieve the Apple Pay payment product via the payment product(s) API. Internally, the SDK will perform a call to Apple’s canMakePaymentsUsingNetworks API, checking whether Apple Pay is available with the device and settings your customer is using. If this check fails, the Apple Pay payment product will not be returned by the SDK. The snippet below shows how to do this. Please refer to our JavaScript client SDK documentation for more information on how to initialise and use the SDK.
const APPLE_PAY_PRODUCT_ID = 302;
const paymentDetails = {
totalAmount: ``,
isRecurring: ``,
countryCode: ``,
currency: ``,
locale: ``,
};
const paymentProductSpecificInputs = {
applePay: {
merchantName: 'MyMerchantName',
},
};
try {
// Retrieve the Apple Pay Payment Product via the client to server API
// session is an instance of the Session object, which is the main entry point for the SDK
const paymentProduct = await session.getPaymentProduct(
APPLE_PAY_PRODUCT_ID,
paymentDetails,
paymentProductSpecificInputs,
);
// Apple pay is available
} catch (err) {
// Apple Pay is not available,
// do not create a Hosted Checkout session that is restricted to Apple Pay
}