- Overview
- Countries & currencies
- Integration
- Process flows
- Testing
- Additional information
- Consumer experience
- Reporting
- FAQ
Integration
Google Pay in apps and on websites
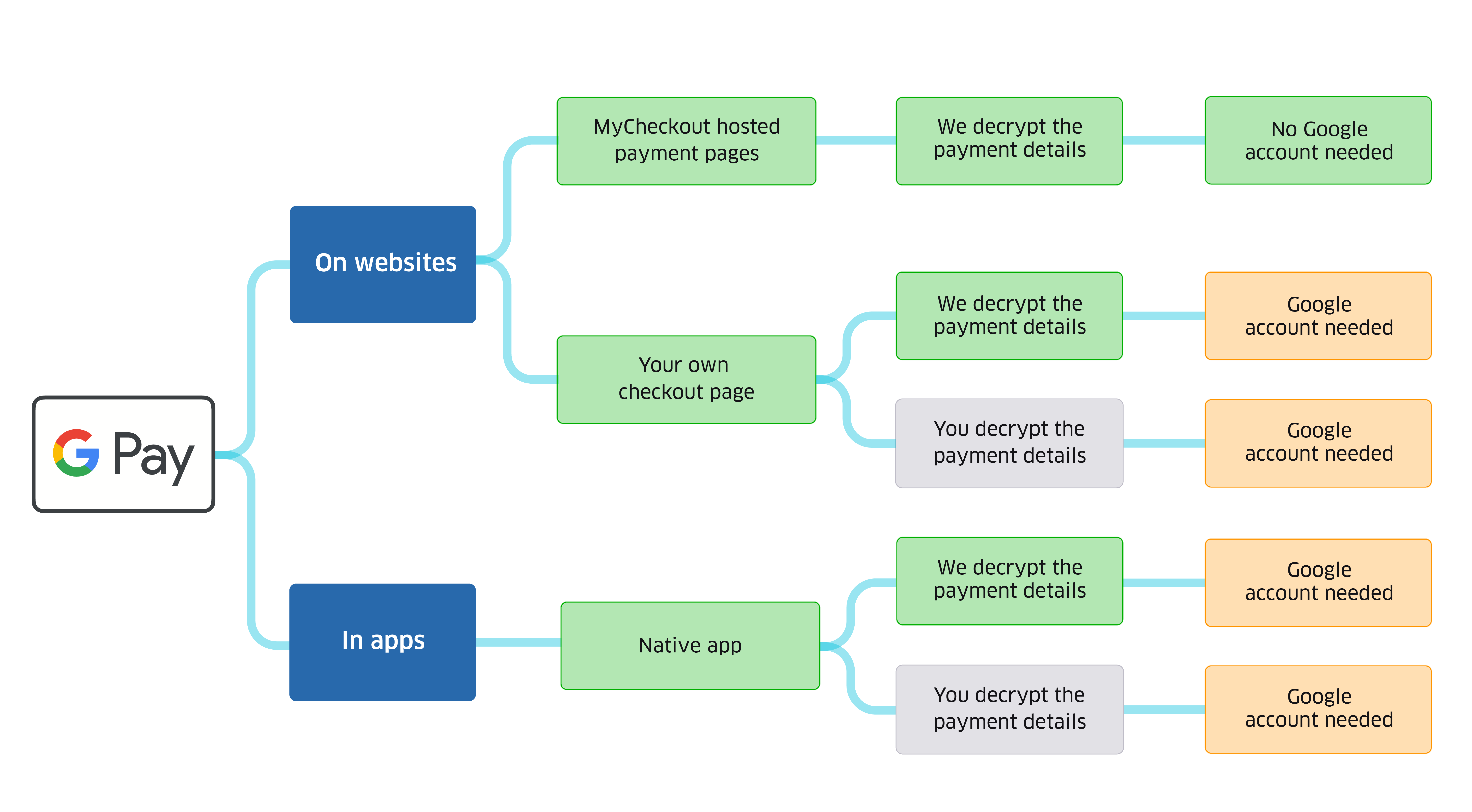
The diagram below shows the flavors of integrating Google Pay through Connect. The green flows indicate the easier integration options, where most of the work is handled by our SDKs and backend systems. The orange options are slightly more complicated to implement.

In case you want to offer Google Pay for websites, you will offer it either on the checkout page hosted by us or the checkout page you created and host yourself:
- MyCheckout hosted payment pages. If you use this integration type, we decrypt the sensitive payment details for you and you only need to provide some details to us before your consumers can pay with Google Pay. This is the easiest way to offer Google Pay on websites.
- Your own checkout pages. In this case, you will need to decide who decrypts the sensitive payment data.
- If we decrypt the sensitive payment data for you, you don’t need to build this logic, since we'll take care of most of the work. This integration method is by far the easiest way to integrate Google Pay on your own checkout page. We recommend you to use this method.
- If you decrypt the sensitive payment data yourself, you will need to follow the specifications of Google to obtain the decrypted payload. In this case you will need to ensure you adhere to the PCI SAQ-D requirements. This option requires most development work on your side to offer Google Pay on websites.
In case you want to offer Google Pay for apps, you will offer Google Pay in a native app and can choose:
- We decrypt the payment details. This integration method is by far the easiest way to integrate since we‘ll take care of most of the work. We recommend you to use this method.
- You decrypt the payment details. You will need to follow the specifications of Google to obtain the decrypted payload. In this case you will need to ensure you adhere to the PCI SAQ-D requirements. This option requires most development work on your side to offer Google Pay in an app.
Please note that Google Pay can only be used on the Connect product suite and only on the GlobalCollect platform. To use Google Pay you must adhere to the Google Pay APIs Acceptable Use Policy and accept the terms defined in the Google Pay API Terms of Service.
Integration guides
We offer you the following integration options:
- Google Pay for websites using our MyCheckout hosted payment pages
- The MyCheckout Hosted Payment Pages offer full support for Google Pay when your customer is using a browser that supports Google Pay.
- You will only need to provide us the name you want your consumers to see and the URL of your website, which you can fill out easily in the configuration center.
- You can adjust the look and feel of the checkout page your consumers see as usual in the MyCheckout editor
- You do not need a separate Google Account to process the payments or obtain a separate merchantID from Google
- Google Pay for websites using your own checkout page: decryption is done by us
- We have build the logic to decrypt the sensitive payment data for you
- You can style the payment page the way you want
- You will need a Google account to register your domains, obtain your Google merchantID after production access was granted by Google
- Google Pay for websites using your own checkout page: decryption is done by you
- You decrypt the sensitive payment data and send it to us for further processing
- You can style the payment page the way you want
- You will need a Google account to register your domains, obtain your Google merchantID after production access was granted by Google
- Google Pay in app: decryption is done by us
- Our Android SDK allows you to easily add Google Pay to your mobile app.
- We will manage the decryption of the payment data for you.
- Google Pay in app: decryption is done by you
- Our Android SDK allows you to easily add Google Pay to your mobile app.
- You decrypt the sensitive payment data and send it to us.
Although we‘ll explain each integration method separately per type of checkout integration you have with us (MyCheckout hosted payment pages, in-app), first a few remarks that hold for all integration types:
- All methods use one of the server SDKs, the JavaScript SDK or the Android SDK. The SDKs will help you writing your server- and app-code to create the (Hosted) Payment and send the Google Pay payment token or payment details to our servers.
- The integration tutorials referred to above focuses on the parts of the integration where our MyCheckout hosted payment pages, JavaScript SDK, Android SDK or one of the server SDKs is involved. Please refer to the official Google Pay integration documentation for all other standard parts of the integration for offering Google Pay on websites or in apps.
- Besides reading the integration tutorial we also suggest that you take a look at the Google Pay Brand Guidelines. It nicely explains the do’s and don’ts concerning Google Pay, it also shows the types of buttons that Google Pay supports and explains how to optimize for conversion.
- Make sure Google Pay is enabled for your account. To do so contact your account manager at Worldline who will work together with your implementation manager. They will be able to set the product up for you.
- By offering Google Pay to your consumers, you accept the Terms of Service of Google and need to adhere to Google Pay API Acceptable Use Policy.
