Apple Pay on the Web on your own checkout page: decryption is done by Worldline and you use Worldline's direct integration
Set up Apple Pay on the Web in your checkout pages by following the instructions on this page. You will be setting up Apple Pay on the Web, using our payment processing certificate. For this integration method you only need an Apple Developer account during testing. All payment configuration can be managed from our Configuration Center.
You only need to take care of the following steps:
- Enable Apple Pay with us
- Set up Apple Pay in the configuration center
- Implement Apple Pay on the Web
To test Apple Pay on the Web in the pre-production/staging environment, you will need though to enroll to the Apple Developer Program to get your own sandbox tester account as described on our testing page.
Enabling Apple Pay at Worldline
First make sure Apple Pay is enabled for your account at Worldline (merchant ID). To do so contact your account manager at Worldline who will work together with your implementation manager. They will be able to set the product up for you.
Set up in the Configuration Center
In order to start accepting Apple Pay payments on your website, some configuration needs to be set up. A payment processing certificate is required to protect your customer's payment details. The certificate is used to encrypt their payment details, which creates the Apple Pay payment token. This encrypted token can be securely sent from your website to your server. Worldline will use the corresponding private key to decrypt the payment token and complete the payment.
Another security measure is that Apple only allows Apple Pay payments to be initiated from registered and validated domains. Both the certificate, and the registered domains need to be configured before you can start testing with Apple Pay on your website. In this integration type, we decrypt for you, so we have taken care of the payment processing certificate already. The registration and validation of the domains are further explained below as well as in the configuration center.
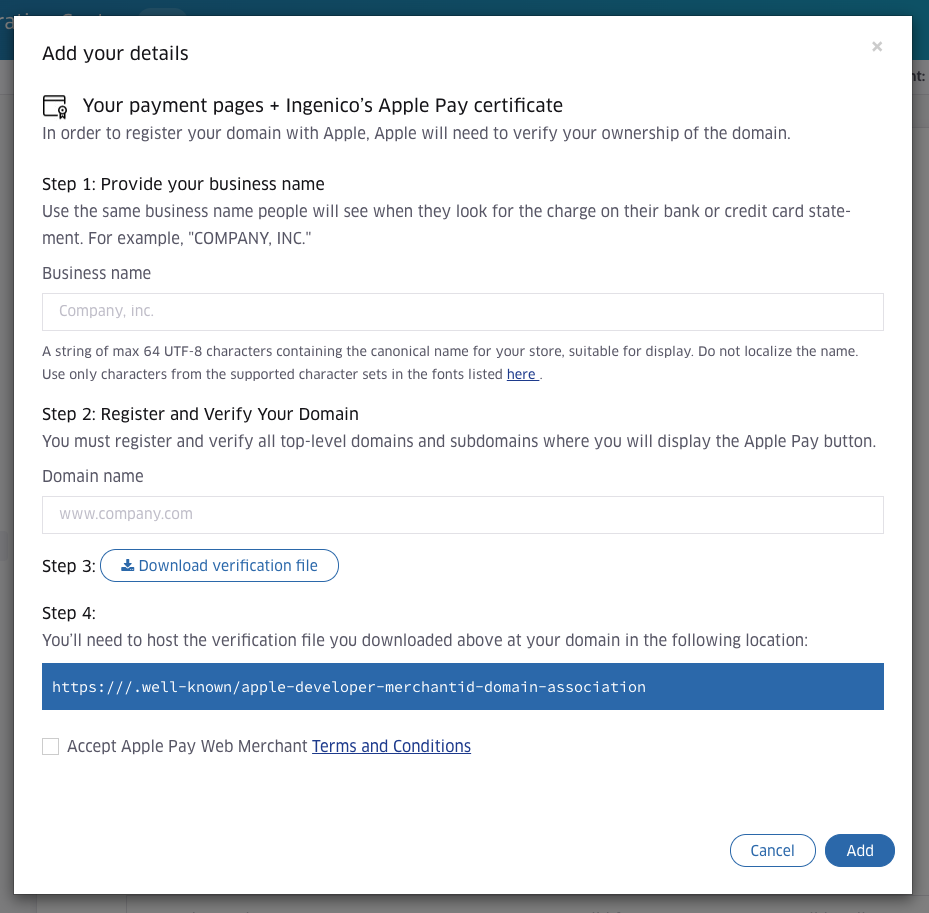
Sign in to the configuration center, go to Apple Pay and select “Add your details” for the option “Your payment pages + Worldline’s Apple Pay certificate”. The following screen will appear.

- Provide your business name. Please make sure that the name complies with the restrictions described in the displayName section here.
- Register your domain. This should be the domain where the Apple Pay button will be hosted.
- Download the verification file. You will have to host this file in the location specified in step 4. This file will not change over time.
- Host the verification file. We will automatically show you the location to host the file after you have filled in the domain. Make sure the file is in place before finishing the registration, thus before you press the "Add" button. If the domain could not be verified an error will appear at the top of the popup.
- Accept the Apple Pay Web Merchant Terms and Conditions. Please find the Terms and Conditions here.
As you are using our direct integration with Apple, you do not need to have an Apple Developer Account. You also do not need to create a merchant ID, a merchant ID certificate or a Payment Processing certificate with Apple, as we take care of this for you. Neither do you need to whitelist the IP addresses and domains of Apple.
Implementing Apple Pay on the web
The next step is to add code to your website to start accepting Apple Pay payments. This guide assumes that you will be using our JavaScript Client SDK in combination with Apple’s APIs where required. For information on how to initialise and work with our JavaScript Client SDK, please consult our Client SDK documentation. For detailed information on the mentioned Apple Pay APIs, please consult Apple’s official documentation.
1. Retrieve Apple Pay via the payment product(s) API
Use the JavaScript Client SDK to retrieve the Apple Pay payment product via the payment product(s) API. This will retrieve data that is required in the next steps, such as the supported networks. While retrieving the payment product details, the SDK will also perform a call to Apple's canMakePayments API, checking whether Apple Pay is available with the device and settings your customer is using. If this check fails, the Apple Pay payment product will not be returned by the SDK, indicating that Apple Pay is not available for the current transaction.
const APPLE_PAY_PRODUCT_ID = 302;
const paymentDetails = {
totalAmount: 1,
isRecurring: false,
countryCode: 'US',
currency: 'USD',
};
const paymentProductSpecificInputs = {
applePay: {
merchantName: 'MyMerchantName',
},
};
try {
// session is an instance of the Session object, which is the main entry point for the SDK
const paymentProduct = await session.getPaymentProduct(
APPLE_PAY_PRODUCT_ID,
paymentDetails,
paymentProductSpecificInputs,
);
// set payment product to the PaymentRequest to encrypt later
const paymentRequest = session.getPaymentRequest();
paymentRequest.setPaymentProduct(paymentProduct);
// Apple pay is available, show the Apple Pay button
} catch (err) {
// Apple Pay is not available, offer your customer another payment option to complete the payment
}Strong Customer Authentication (SCA) and PSD2
In case you use an acquirer that is based in one of the European Economic Area (EEA) countries, you need to make sure that you provide information about the country of the acquirer in the countryCode property of the PKPaymentRequest towards Apple, to be compliant with the PSD2 Strong Customer Authentication (SCA) requirements. Apple Pay will return the appropriate credentials for transactions based on the country of the acquirer used for this transaction. The acquirerCountry which you need to provide to Apple can be retrieved by a payment product call via the server-to-server API or the client-to-server API.
More information on Strong Customer Authentication compliance for Apple Pay can be found on the site of Apple.
2. Show the Apple Pay button
Once you know Apple Pay is available, you can show the Apple Pay button to your customer. Please consult Apple’s documentation on displaying the Apple Pay button.
3. Initialise and execute the payment
The next step is to respond to your customer clicking the Apple Pay button by creating an Apple Pay payment session and finishing the payment. Depending how you've configured Apple Pay (see Configuring Apple Pay on the web), and the requirements of your website, we offer different options to integrate Apple Pay on your website.
- Use the JavaScript SDKs create Apple Pay payment function. The createApplePayPayment function handles all integrations with the Apple Pay API for you, such as merchant validation and initialising the payment. This function performs a basic payment, and it does not allow you to obtain shipping information or adjust the shipping cost via Apple Pay. If you require this functionality, you should choose to integrate with Apple Pay directly.
- Integrate with the Apple Pay API yourself. Integrating directly with the Apple Pay API allows you to request contact details from your customer in the payment sheet. It also allows you to adjust shipping costs during the payment process when required. Even though you are integrating with Apple’s API directly, Worldline’s JavaScript SDK can still help you out with providing data and setting up a payment product session.
A. Use the create Apple Pay payment function
The easiest way to bring up the payment sheet and complete the payment with Apple Pay is the createApplePayPayment function in the JavaScript SDK. With very little input, it will set up the merchant validation session with Apple, it will complete the payment and it returns the payment result. The SDK does not offer functionality to obtain your customers’ e-mail address, or adjust shipping costs.
import { ApplePayError, ApplePayErrorStatus, ResponseError } from 'connect-sdk-client-js';
/**
* OnClick Apple Button callback handler
* Creates an Apple Pay payment.
*/
async function onApplePayButtonClick() {
const paymentRequest = session.getPaymentRequest();
const paymentProduct = paymentRequest.getPaymentProduct();
const supportedNetworks = paymentProduct.paymentProduct302SpecificData.networks;
const applePaySpecificInputs = {
merchantName: 'MyMerchantName',
acquirerCountry: paymentProduct.acquirerCountry
};
try {
const result = await session.createApplePayPayment(
paymentDetails,
applePaySpecificInputs,
supportedNetworks
);
// Store the payment data of the payment token in the Payment Request
const encryptedPaymentData = JSON.stringify(result.data.paymentData);
paymentRequest.setValue('encryptedPaymentData', encryptedPaymentData);
// ...
} catch (err) {
if (error instanceof ApplePayError) {
switch (error.status) {
case ApplePayErrorStatus.Cancelled:
// the user has cancelled the payment...
break;
case ApplePayErrorStatus.ValidateMerchant:
// An error is thrown while validating the merchant...
break;
case ApplePayErrorStatus.PaymentAuthorized:
// An error is thrown while the payment is authorized...
break;
}
}
if (error instanceof ResponseError) {
// An error is thrown by the server...
} else {
// An uncategorised error is thrown...
}
}
}B. Integrate with the Apple Pay API directly
In order to collect your customer's email address, shipping address via Apple Pay, you have to integrate with Apple’s Apple Pay API directly. The JavaScript SDK can still help you with creating a merchant validation session, and preparing the payment details for the Create Payment API. Please consult Apple's documentation on ApplePaySession for details on the required and returned values of their API. The snippet below shows how to setup and complete a payment via the Apple Pay API.
/**
* OnClick Apple Button callback handler
* Creates an Apple Pay payment.
*/
function onApplePayButtonClick() {
const paymentRequest = session.getPaymentRequest();
const paymentProduct = paymentRequest.getPaymentProduct();
const supportedNetworks = paymentProduct.paymentProduct302SpecificData.networks;
// Initialise the Apple Pay Payment Request
const applePayPaymentRequest = {
supportedNetworks,
// other payment values here...
};
// Try to support the lowest minimal version
const minimalSupportedVersion = 1;
const applePaySession = new ApplePaySession(
minimalSupportedVersion,
applePayPaymentRequest
);
// start Apple Pay
applePaySession.begin();
// Handle Apple's merchant validation request
applePaySession.onvalidatemerchant = async (event) => {
try {
const paymentRequestPayload = {
displayName: 'Visa 1233',
validationUrl: event.validationURL,
domainName: window.location.hostname
};
// The create payment product session API will handle
// the Apple Pay server-to-server merchant validation
const { paymentProductSession302SpecificOutput } = await session.createPaymentProductSession(
APPLE_PAY_PRODUCT_ID,
paymentRequestPayload
);
// Complete the merchant validation by providing the merchantSession object to the ApplePaySession
const merchantSession = JSON.parse(paymentProductSession302SpecificOutput!.sessionObject);
applePaySession.completeMerchantValidation(merchantSession);
} catch(error) {
// Somehting went wrong, cancel the payment
applePaySession.abort();
}
};
applePaySession.onshippingcontactselected = (event) => {
// Store the updated shipping details and potentially update
// the payment by adding new line items
const applePaySchippingContactUpdate = {
newTotal: ``,
newLineItems: ``,
// other values here...
};
applePaySession.completeShippingContactSelection(applePayShippingContactUpdate);
};
applePaySession.onpaymentauthorized = (event) => {
const token = event.payment.token;
const status = token
? ApplePaySession.STATUS_SUCCESS
: ApplePaySession.STATUS_FAILURE;
applePaySession.completePayment(status);
switch(status) {
case ApplePaySession.STATUS_SUCCESS:
// Store the payment token in the PaymentRequest
const paymentData = token.paymentData;
paymentRequest.setValue('encryptedPaymentData', JSON.stringify(paymentData));
break;
case ApplePaySession.STATUS_FAILURE:
// No payment token means the payment failed. Let your customer know and
// complete the payment with a failed status.
break;
}
};
} 4. Preparing and sending the payment token
When your customer has finished authorising the payment in the payment sheet, you will receive the Apple Pay payment result, which contains the Apple Pay payment token. This payment token needs to be provided in the Create Payment API to complete the payment. The Create Payment API offers two options to provide the token.
- encryptedCustomerInput This is the default option for providing payment data from the client SDK. The field is normally used for providing payment details that are not already encrypted, such as plain credit card details. When you already use our JavaScript SDK to process payments on your pages, this is probably the most convenient option.
From your backend server, send a Create Payment request via our server to server API.PREPARE THE PAYMENT TOKEN
const paymentRequest = session.getPaymentRequest(); const encryptor = session.getEncryptor(); const encryptedCustomerInput = await encryptor.encrypt(paymentRequest);Create Payment{ "order" : { "amountOfMoney" : { "currencyCode" : "EUR", "amount" : 2980 }, "customer" : { "locale" : "en_US", "merchantCustomerId" : "1234", "billingAddress": { "countryCode": "NL" } } }, "encryptedCustomerInput": "<Encrypted string>" } - mobilePaymentMethodSpecificInput.encryptedPaymentData This field can be used to send the Apple Pay payment token as obtained in the snippets above, without further processing. If you use this field, simply send the payment token to your backend server as is. When creating the payment, make sure to also provide the mobilePaymentMethodSpecificInput.paymentProductId field.
Create Payment
{ "order" : { "amountOfMoney" : { "currencyCode" : "EUR", "amount" : 2980 }, "customer" : { "locale" : "en_US", "merchantCustomerId" : "1234", "billingAddress": { "countryCode": "NL" } } }, "mobilePaymentMethodSpecificInput": { "encryptedPaymentData": "<Payment token>", "paymentProductId": 302 } }
Sequence diagrams
Full sequence diagram for integrating Apple Pay using the create Apple Pay payment option in the JavaScript SDK.
Full sequence for integrating Apple Pay by using the Apple Pay API directly.

